PressSyncにはAppLinkMakerという機能があり、これはアプリの紹介リンクを簡単に作る事を主目的とした機能です。
それ以外にも変わった使い方ができそうなのでご紹介してみます。
アプリアイコンなどを取得する為のフォーマットを作ってみた
この機能の仕様はこちらになります。
上記のドキュメントをみれば大体このフォーマットの作成ルールがわかると思うのですが、私が勝手に考えたものなので、たぶん私しかわからない事があると思います。
もし自作したい場合、わからない事があれば聞いてください。
さて、タイトルのフォーマットを作ってみました。
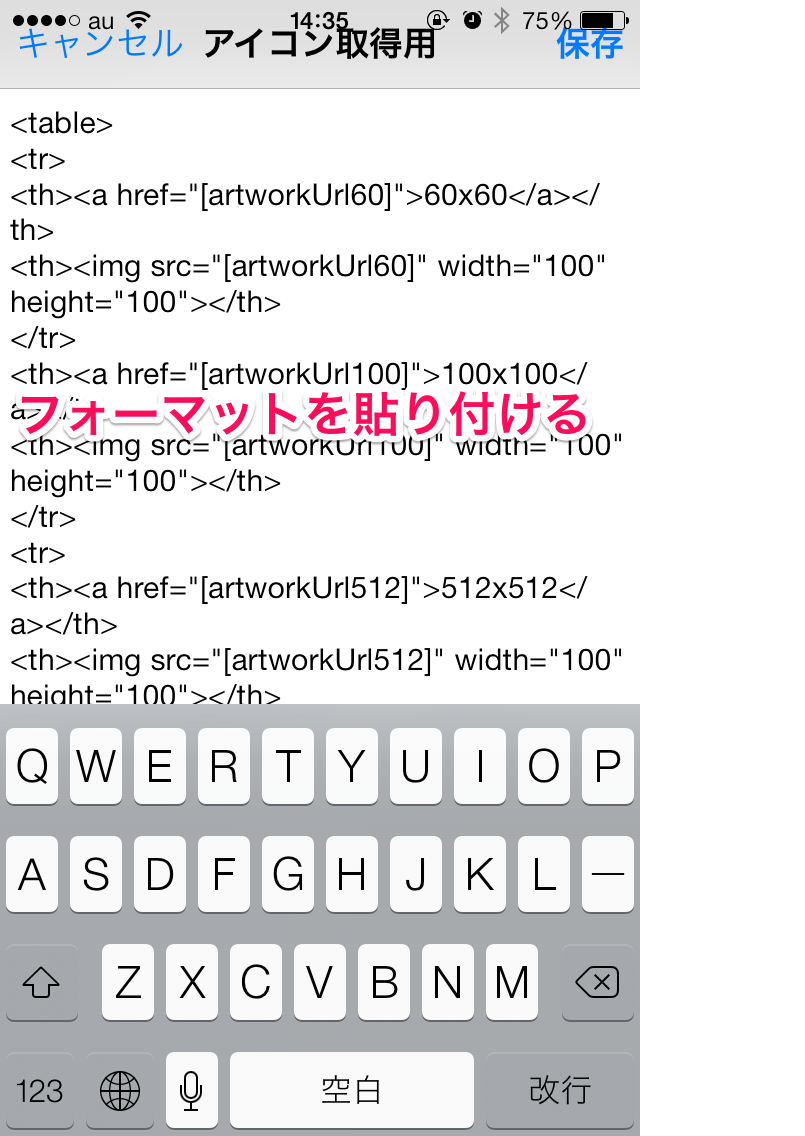
<table> <tr> <th><a href="[artworkUrl60]">60x60</a></th> <th><a href="[artworkUrl60]"><img src="[artworkUrl60]" width="100" height="100"></a></th> </tr> <th><a href="[artworkUrl100]">100x100</a></th> <th><a href="[artworkUrl100]"><img src="[artworkUrl100]" width="100" height="100"></a></th> </tr> <tr> <th><a href="[artworkUrl512]">512x512</a></th> <th><a href="[artworkUrl512]"><img src="[artworkUrl512]" width="100" height="100"></a></th> </tr> <logic:notEmpty key="screenshotUrls[]"> <logic:iterate key="screenshotUrls" Separator=""> <tr> <th><a href="[screenshotUrls[]]">iPhoneScreenShot[]</a></th> <th><a href="[screenshotUrls[]]"><img src="[screenshotUrls[]]" width="100" height="100"></a></th> </tr> </logic:iterate> </logic:notEmpty> <logic:notEmpty key="ipadScreenshotUrls[]"> <logic:iterate key="ipadScreenshotUrls" Separator=""> <tr> <th><a href="[ipadScreenshotUrls[]]">iPadScreenShot[]</a></th> <th><a href="[ipadScreenshotUrls[]]"><img src="[ipadScreenshotUrls[]]" width="100" height="100"></a></th> </tr> </logic:iterate> </logic:notEmpty> <table>
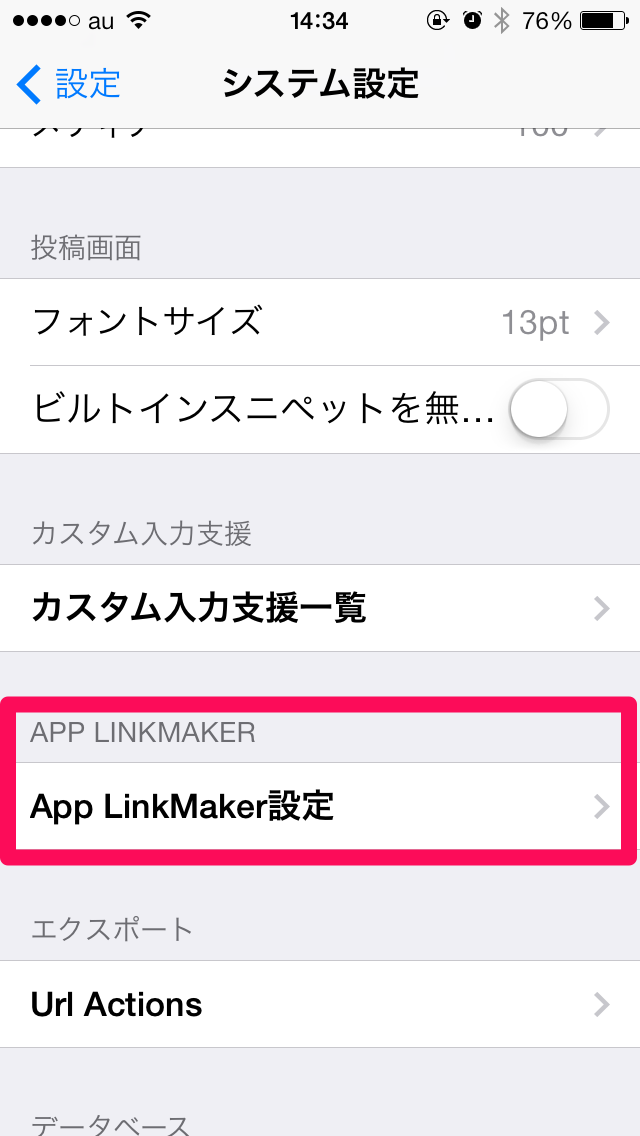
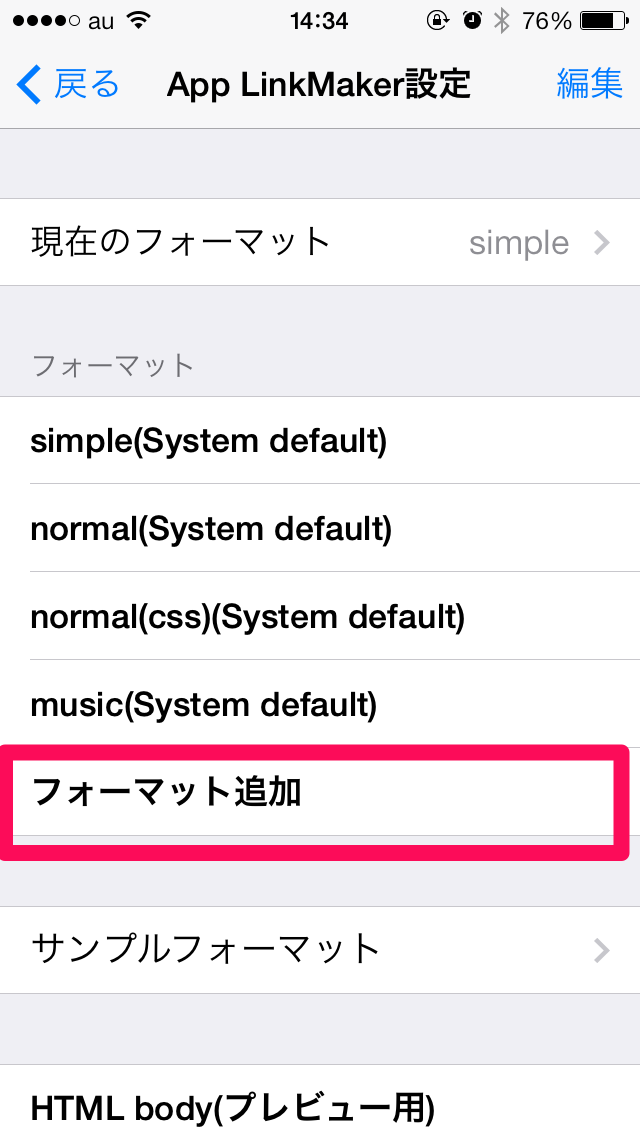
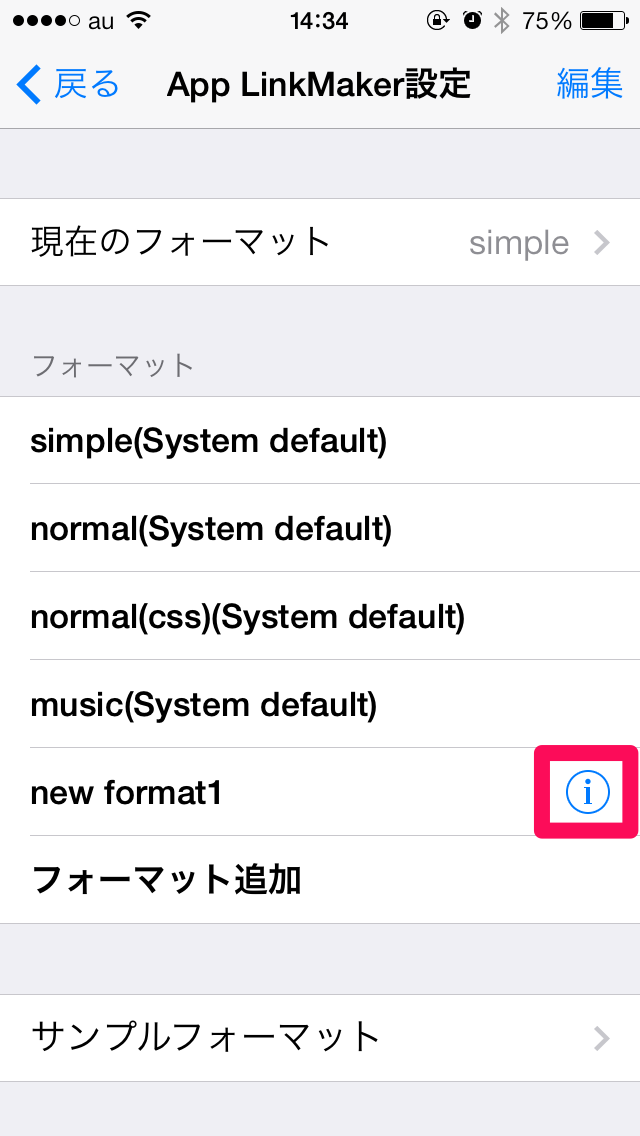
フォーマットの登録
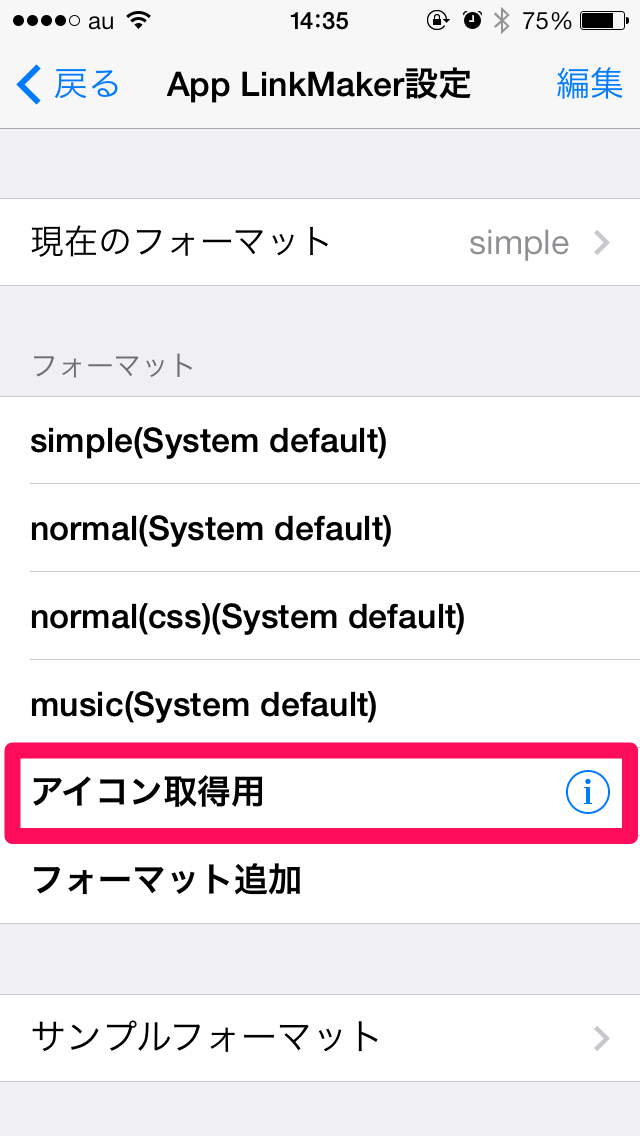
「i」ボタンをタップし、適当な名前(本例ではアイコン取得用と命名)をつける

登録したフォーマットの利用
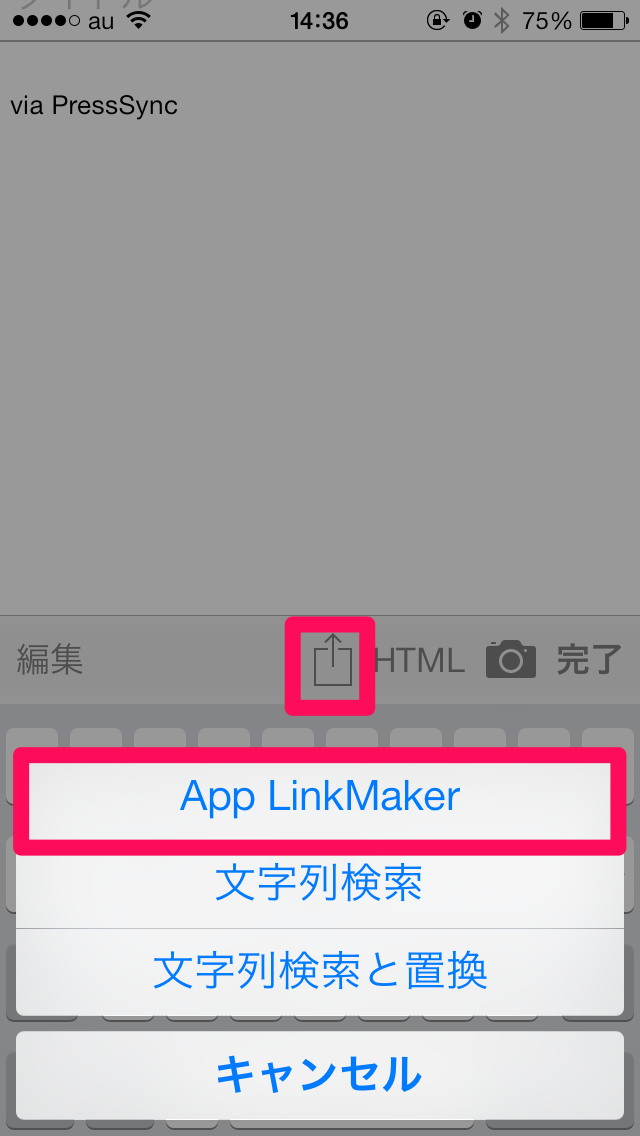
AppLinkMaker機能は本文テキストボックスにタグを貼付ける事を主目的にしている為、本文の編集中でないと機能を呼び出せません。(この点すこし不便ですが)
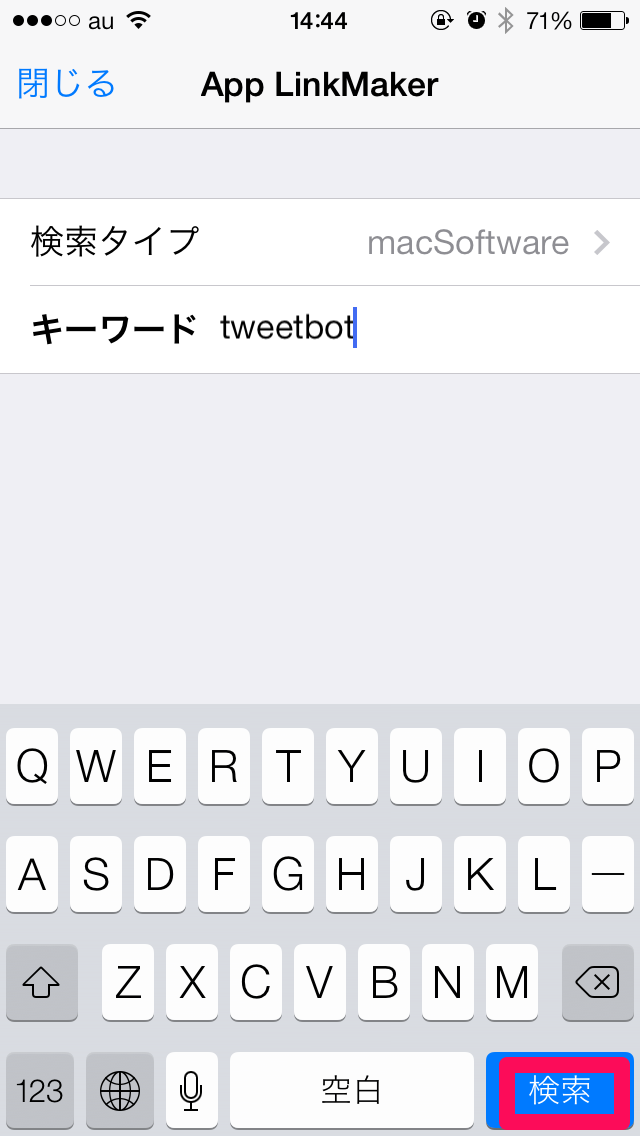
適当に検索します。(本例ではMacアプリのTweetBotを検索)

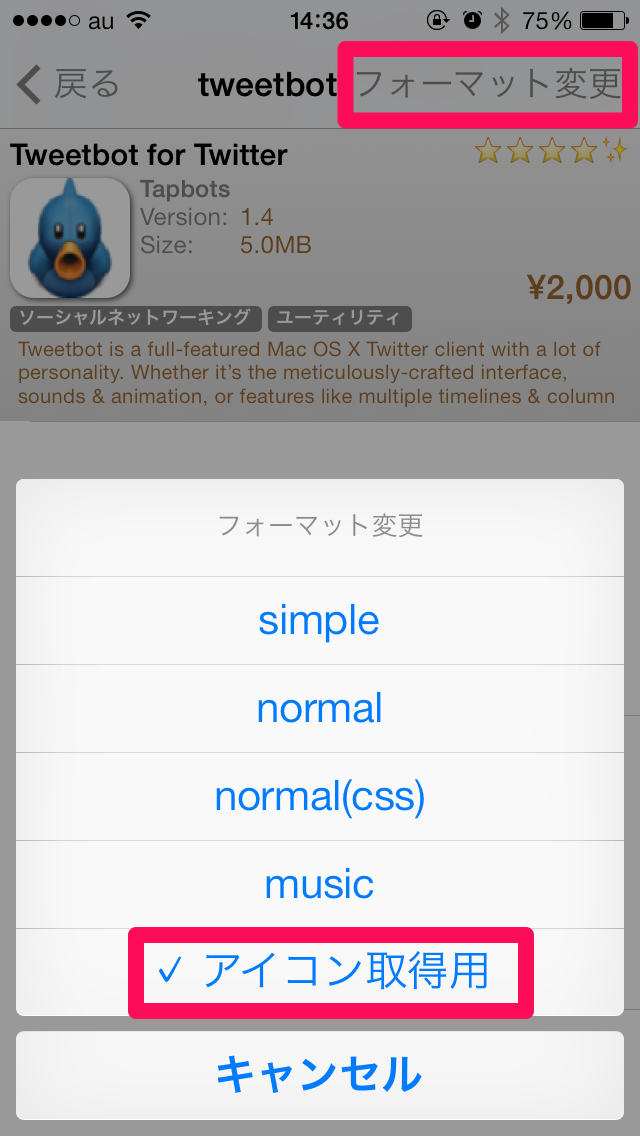
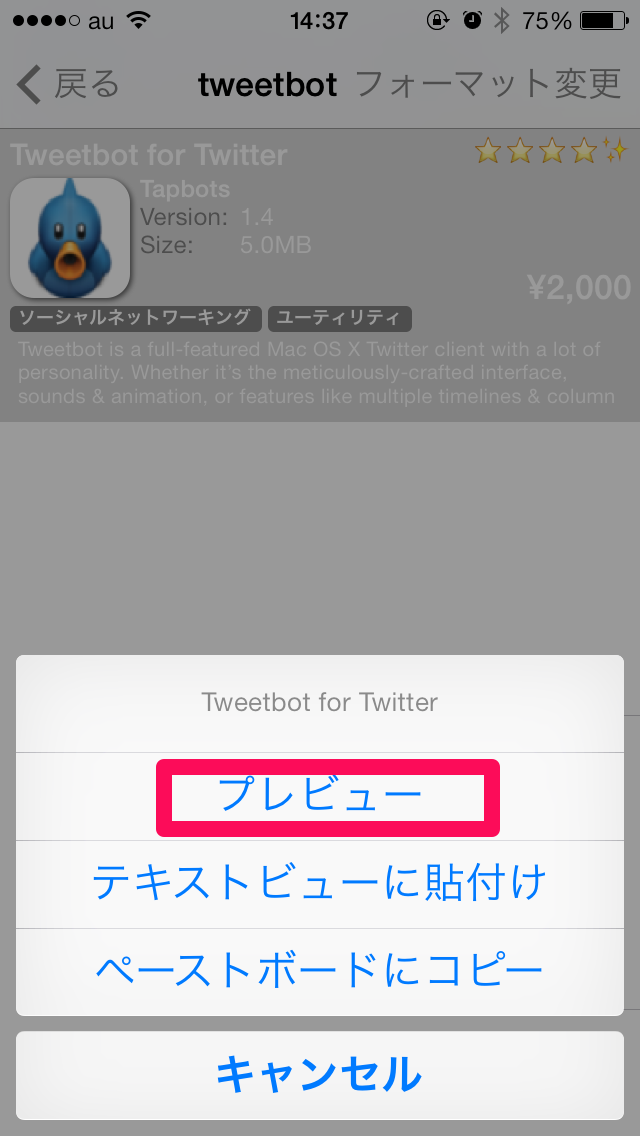
フォーマット変更をタップし、先ほど追加した「アイコン取得用」を選択します。

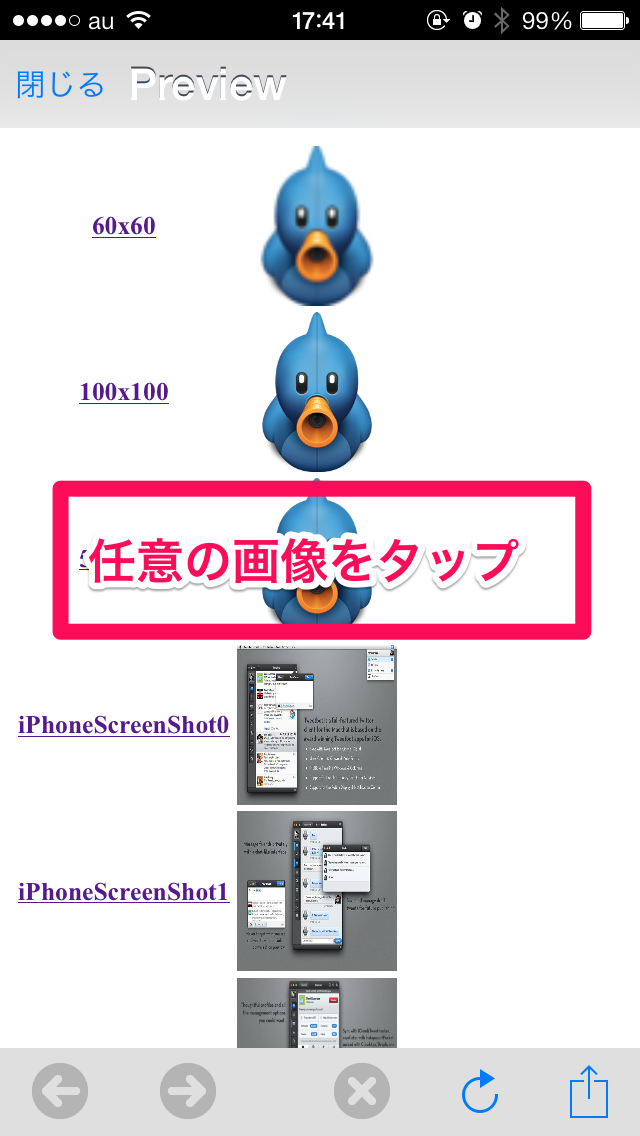
一覧より「TweetBot」を選択しプレビューを選択します。

画像ファイルを取得する
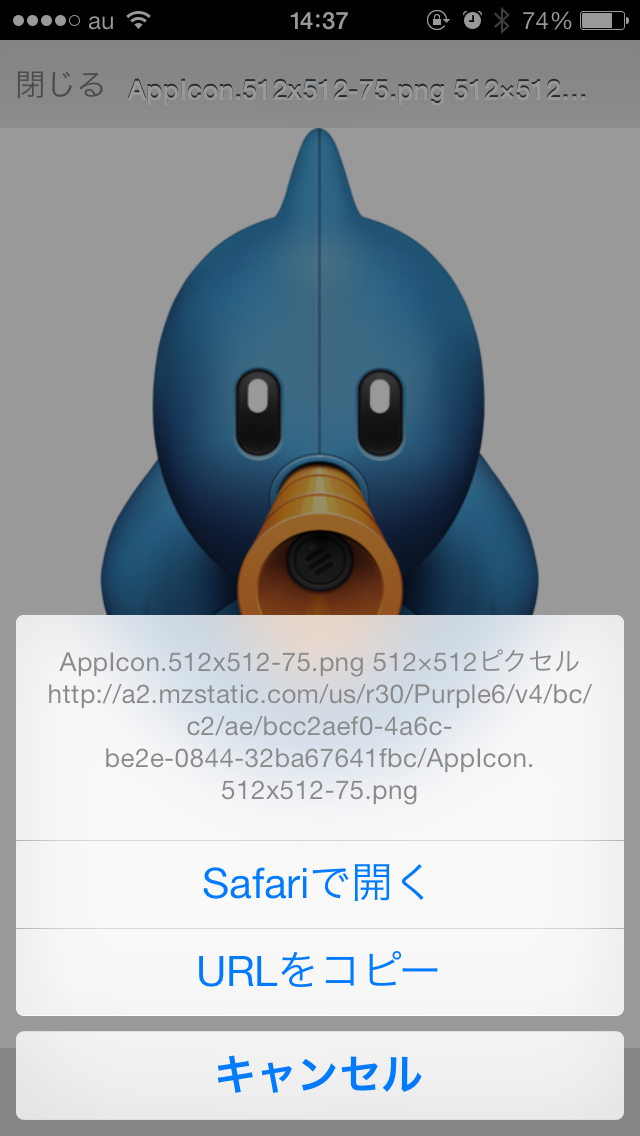
画像をロングタップしてコピー→他のアプリ(画像編集アプリ)に貼付けるか、、、クリップボード経由は色々難しいので推奨しません。画像箇所もリンクするようにサンプルフォーマットを一部修正しました。
画像のリンクを選択して画像を開いた状態で、「Safariで開く」を選んで、Safari経由でアルバムに保存するなどしてください。



以上
via PressSync