唐突に肉が喰いたくなったので行ってきました。
家用に作ったのだけど良かったら…って感じでサービスで出して頂いたチャプチェ。
うまいwこれ正式メニューに加えて下さいw

via PressSync

Experimental field of PressSync
PressSyncのローカルプレビュー機能は、投稿内にMediaが指定されている場合、一旦Mediaをアップロードしてからで無いとプレビュー表示出来ないという制限がありました。
つまりローカルプレビューと言いながら通信環境が必須の機能なので、これはまずいという事でローカルだけで完結してプレビュー出来るようにしました。
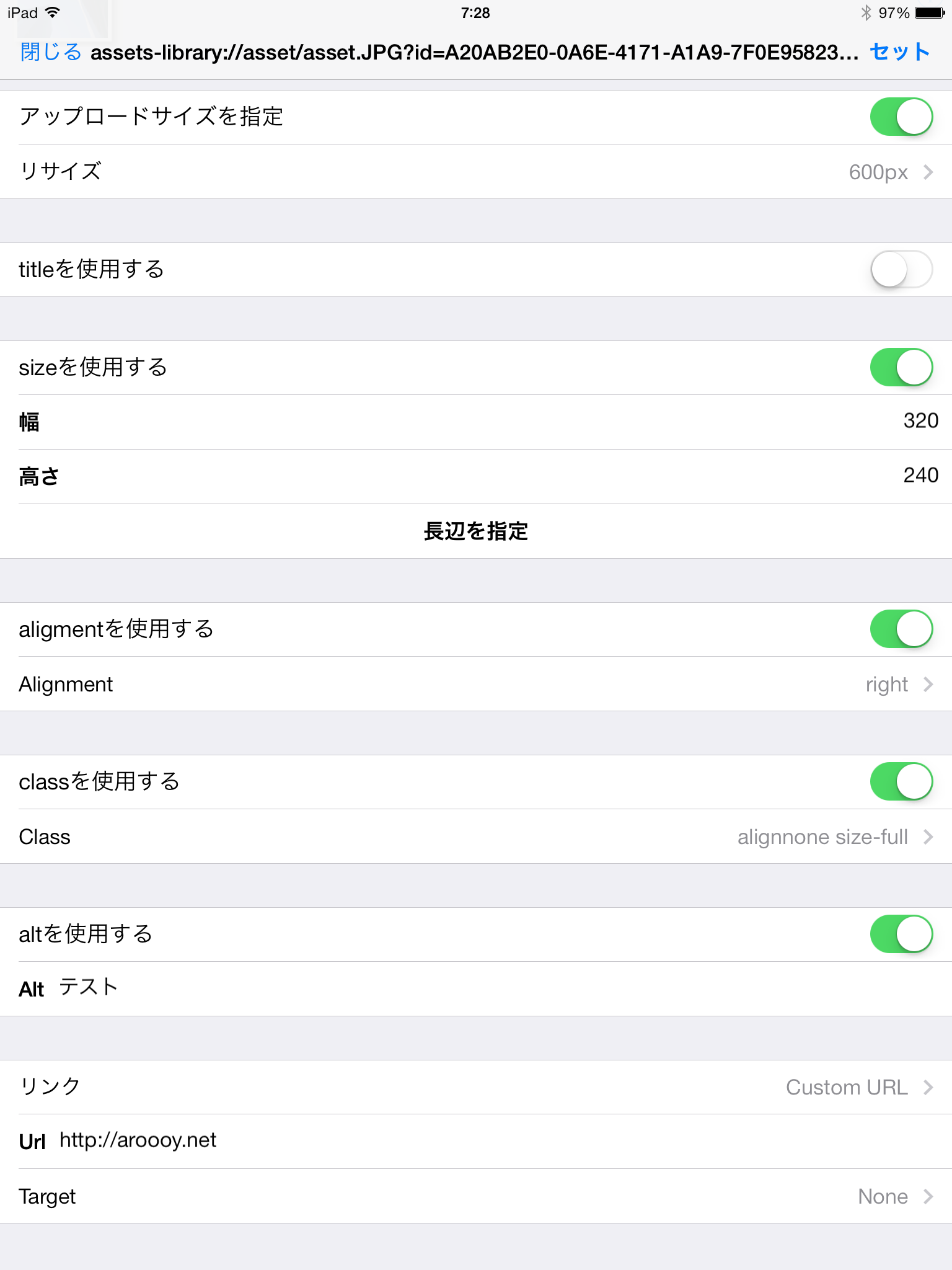
気づかれている方も多いと思いますが、PressSyncのイメージタグの表現の仕方は二種類あります。
一つはそのものズバリの<img>タグで、もうひとつはアップロード直前のassets-library://から始まる例のアレです。
assets-library://から始まるタグはiPhone内の画像URLを示す文字列なのですが、「&presssync=1」以降にPressSync独自のパラメータを保持しています。
こちらのイメージタグ編集画面で設定した値を「&presssync=1」以降に保持しておき、アップロードがされた時にイメージタグを構築しているという仕組みです。

つまりPressSyncは画像がローカル状態でも様々なパラメータを与える事が現時点のリリースバージョンでも可能なのですが、プレビューの際にすぐに<img>タグに変換されてしまって、あんまり意味ないよな、と我ながら感じていました。
しかし今回の対応で、このややこしい仕組みが火を吹きます。
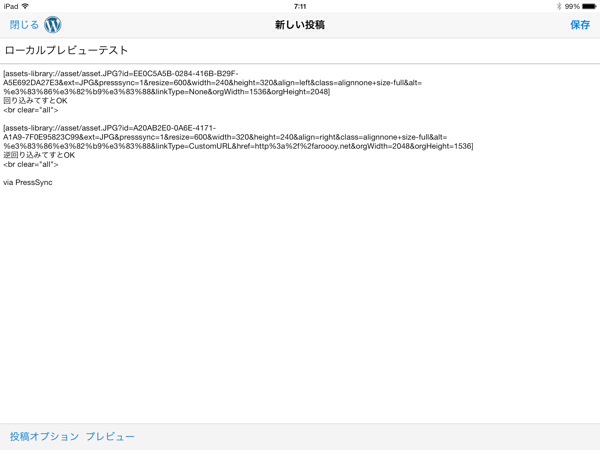
ローカルプレビューの場合は、以下のようなローカルイメージタグはアップロードを行わず、内部的に<img>タグに変換を行った上でプレビューを行います。

ローカルプレビューであっても、回り込みの設定や、リンクが正しく機能しているか?という確認が行えます。

最近リリースの頻度が多すぎるので、もうちょっと他の機能を実装してからまとめて申請します。
先日、不具合対応版を申請した所で、しかもそれがまだ承認されてませんし(^^;;
以上
via PressSync

お気に入りの鞄の中に、ショルダーベルトが細めで肩に食い込んで痛い鞄があったのですが、その対策に入手しました。

結構ごつい感じですが、十分目的は果たしてくれそうです。
値段が安いのも良い感じです。
via PressSync
短いスパンで何度もアプリのアップデートを行ってしまい申し訳ありません。
本日のリリースバージョンから新規インストール直後のデフォルトのプレビュー方式を「ローカルプレビュー」に変更したのですが、そのローカルプレビューが正しく動作していない事が発覚しまして。
wordpressは改行に関してマークダウン的な解釈を行うのですが、ローカルプレビューではその考慮が漏れていました。
どういう問題が起きるかというと、適切に改行を入れて文章を書いているのに、一行にまとまってプレビューされてしまうという事態になります。
これの対策として次の機能を追加しました。
プレビュー時に入力されたテキストをマークダウン変換を行いプレビューするスイッチです。
自動改行はパラグラフ内の改行コードを自動的にBRに変換するか?というスイッチです。
特にマークダウンプラグインを使用していない場合、両方ともONの状態で使って頂くことになるかと思います。
以上
via PressSync
現時点においてPressSyncの「投稿画面内にカーソル上のMediaのサムネイルボタンを表示し、専用のイメージタグ編集画面でタグ編集出来る機能」はブログエディタの中でも唯一無二の機能ではないかと思っています。
但しサムネイル表示する為には一定の条件があります。
アプリを使ってて「あれ?出ない?」と混乱をきたす事があるかもしれないので条件を記しておきます。
条件としてはMediaタブの一覧に読み込まれている事です。
なのでサムネイル表示されないという事が頻発する場合はMediaの同期件数を大きく設定してみてください。
写真を投稿していくうちにMediaの同期範囲外に押し出されたとしても、キャッシュにたまっていているのでサムネイル表示可能だったと思います。
(ただしデータベースの最適化を行うと同期範囲外のキャッシュは消えます)
イメージタグ編集画面では、リンク先を大中小から変更できたり、タイトルタグをMediaの情報から引っ張ってきたりと複雑な事を行っており、Mediaの情報が必須の画面になっている為このような仕様にしています。
以上
via PressSync
昨日の予告時にTwitterで仕様の不備を指摘された件の修正ついでに簡単な機能を幾つか追加しました。
先ほど申請したので週末にはリリースされると思います。

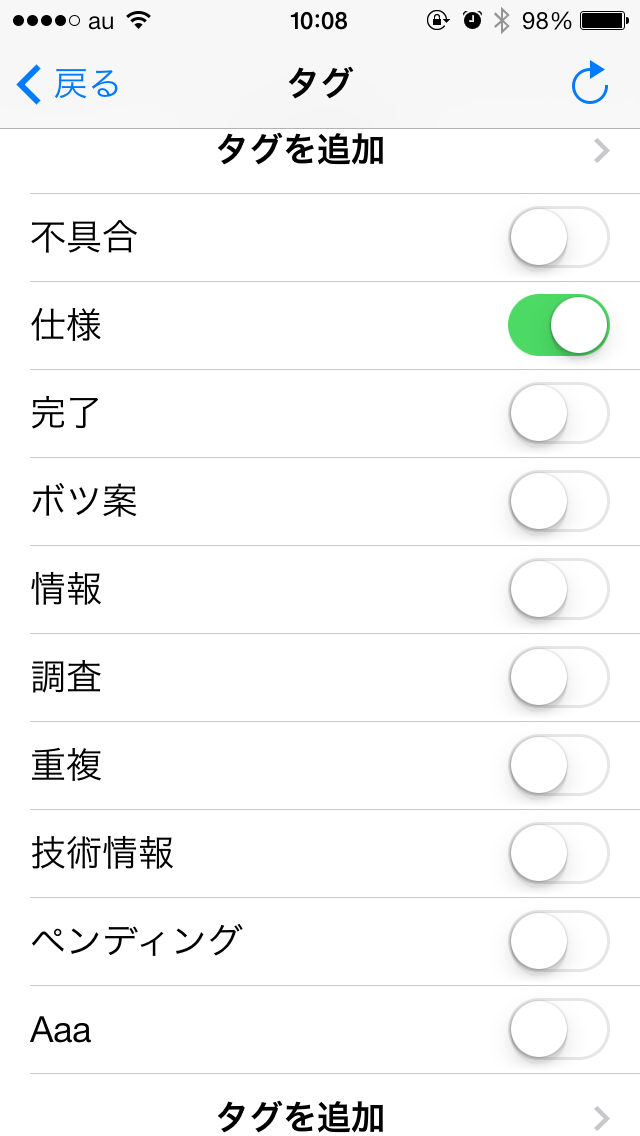
「タグを追加ボタン」は一覧の最下部にある為、タグ数が多いと、いちいちいちいち1番下にスクロールするのが手間です。
なのでタグ数が10件以上の場合、上下に「追加」ボタンを表示するようにしました。

「wordpress.com」で採用されている位置情報を投稿に表示するプラグイン用のカスタムフィールドを設定する機能です。
現状は地図で設定することしかできませんが、カメラロール内の写真からもジオタグを取得出来るようにしました。
以上
via PressSync
この機能は内臓ブラウザを開く際にアプリでwp-login.phpにアクセスして自動的にログイン状態にするという機能です。
セキュリティ強化の為だと思うのですが、アプリからwp-login.phpを介して機械的にログインする…という行為をwordpress側で日々はじく努力がなされているようで、その都度アプリ側で対応するのは現実的ではないというのが自動ログイン機能廃止の理由です。
アカウント設定画面のメディアのデフォルト値を設定するセクションに「リサイズパラメータを指定」という項目があります。
実はこの項目は「wordpress.com」でのみ意味をなす設定項目です。
「wordpress.com」にはメディアの大中小という概念がなく画像URLにサイズのパラメータを指定すると、自動的にサーバーがリサイズして画像を返してくるのです。便利ですね。
セルフホストの場合は意味が無い項目なので非表示にします。

Display TypeはImgのsrcタグに設定する画像を指定します。今までは強制的に大が設定されていましたが、大中小から選択可能です。
セルフホスト(org)のみ有効です。
「リンク」はhrefタグの設定値を、オリジナル画像にするか添付ページにするか?という二択で指定可能ですす。
現状は強制的にオリジナル画像のURLにリンクしています。
以上
via PressSync
私はモバイルのレザーケースがめちゃくちゃ好きで、Piel Framaのレザーケースも過去に何個か入手した事があります。
一番最初にこのメーカーに出会ったのはiPaq(iPadのパクりじゃないよ)とかNokia全盛の頃だった様に思えます。
一言で言うとこのメーカーの製品は牛革の質感は最高なのですが、色々仕事が甘いですw
カードホルダーが三個あります。私はここに電子マネーや、交通カードなどを入れて使う予定です。

これも安定のPiel Framaって感じなのですが、端子の部分の切り欠きが微妙にズレております。これは毎度の事なので私的には驚く事はありませんでした。

ベルトクリップとの接続部分。昔はこの部分はプラスチックだったのですが、金属に変わった事で耐久性と高級感が増したように思えます。

このベルトクリップは優れもので、こんな具合に片手で簡単に着脱可能です。親指のボタンみたいな所を押しながら外す形になってます。

海外のケースメーカーって幾つかありますけど、スマートフォン向けにこのようなどんな落とし方をしても大丈夫な全方位保護のレザーケースを出してるのはPiel Framaだけなんじゃないかと思います。
Piel Framaも時代の流れか、おしゃれ系ケースを別型番で出したりするようになりましたが。
私はビザビさんでこのレザーケースを入手しましたが、メーカーがオーダーメイドも対応してくれますので、それで自分だけのケースを作っても楽しいかもしれません。
via PressSync