来年の3月以降、はてなのAPIはOAuth認証を使わないと使えなくなるので、それまでにはiHatenaSyncの対応バージョンをリリースしようと思っています。
はてなブログAtomPub/はてなフォトライフAtomAPI/はてなグラフAPIが、OAuth認証に対応しました。また、はてな各種APIのWSSE認証の認証方法を変更します(開発者向け) – はてなの日記 – 機能変更、お知らせなど
また来年二月以降はiOS7に最適化しないとAppleが審査を受け付けてくれない事もあって、iOS7対応も同時に進めています。
ただ私は今PressSyncという有料アプリの開発も同時に進めていて、iHatenaSyncにかける事の出来る工数はそれ程なく…
というわけで、継続的にメンテをしないといけないような機能でかつ利用者の少ない(と思われる)機能は一旦削除します。
* AppLinkMaker
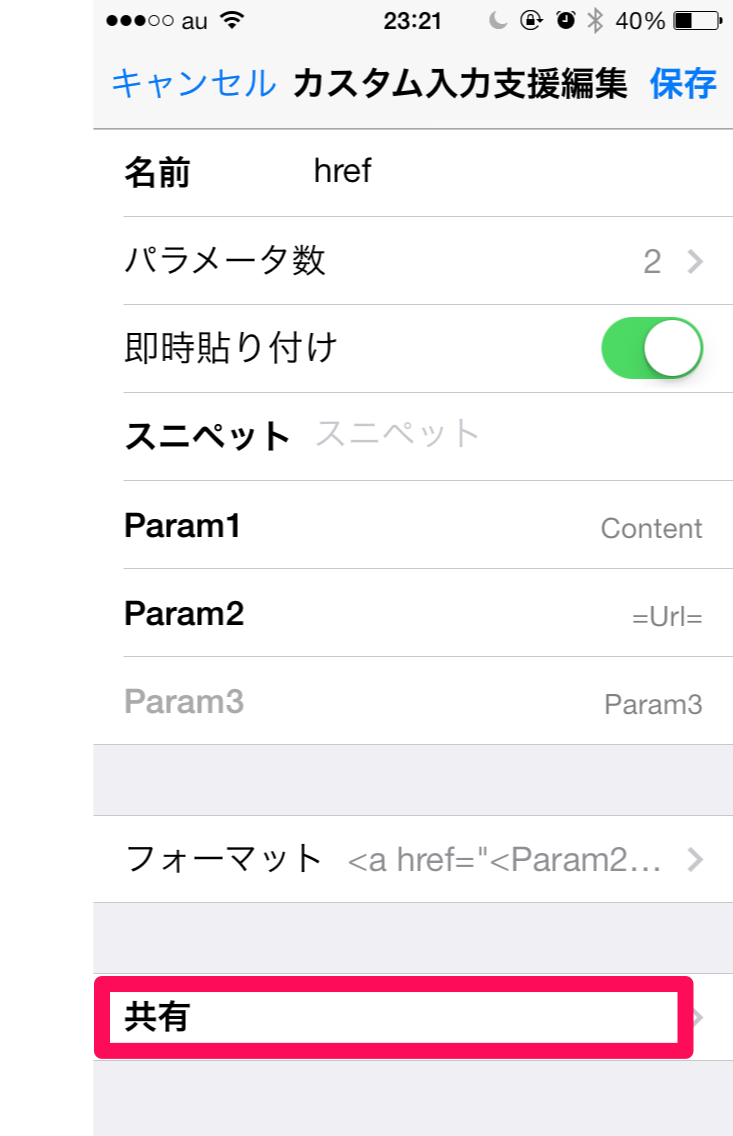
* はてな記法のスニペット呼び出し
* AtokPAD連携
要望が多ければ復活するかもしれません。
正直、はてなのOAuth認証が怪しげな動きなので、HatenaSyncシリーズの命運はここで尽きるかもしれませんが。
via PressSync











![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #1](https://m.media-amazon.com/images/I/316NfoqN+YL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #2](https://m.media-amazon.com/images/I/31uoGeKlCEL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #3](https://m.media-amazon.com/images/I/41+08uQI9eL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #4](https://m.media-amazon.com/images/I/512JG0ahNkL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #5](https://m.media-amazon.com/images/I/517bKuYK8fL._SL100_.jpg)

![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #1](https://m.media-amazon.com/images/I/21X0GEVaVAL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #2](https://m.media-amazon.com/images/I/31SdtebV3sL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #3](https://m.media-amazon.com/images/I/31-ASR+24aL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #4](https://m.media-amazon.com/images/I/51bKSGpRLTL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #5](https://m.media-amazon.com/images/I/41JYHI+KpaL._SL100_.jpg)

![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #1](https://m.media-amazon.com/images/I/31ZJwopvlWL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #2](https://m.media-amazon.com/images/I/31CTcaeodGL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #3](https://m.media-amazon.com/images/I/41p4mzrKSCL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #4](https://m.media-amazon.com/images/I/31gBGMwQ8NL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #5](https://m.media-amazon.com/images/I/41K00TEvTVL._SL100_.jpg)

![[マムート] アコンカグア ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua ML Hooded Jacket Men 1014-04282 M black #1](https://m.media-amazon.com/images/I/61UyZxSZU5L._SL100_.jpg)

![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #1](https://m.media-amazon.com/images/I/31u6+OXI9kL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #2](https://m.media-amazon.com/images/I/31-g+2sOECL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #3](https://m.media-amazon.com/images/I/31Q3BkcxB7L._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #4](https://m.media-amazon.com/images/I/51q0WaksXyL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #5](https://m.media-amazon.com/images/I/41KUWHJlAVL._SL100_.jpg)