チェックイン〜部屋まで
ダイニングエリア
プールエリア
AQUA Bar
ジム
利用者が少ないせいか、エアコンがききすぎで、めちゃくちゃ寒い^^;
まあ、運動しはじめて汗をかくまでにかなり時間がかかるくらいの弊害しかないのですがw

via PressSync

Experimental field of PressSync
日記の更新をサボっていて、ずっと下書きステータスだったのを更新^^;
朝。
8月でも、高度2000mだととても涼しい夜明けです。いや寒いくらい。

キャンプ場に戻り、川でビールとキュウリを冷やします。水温が低いのでキンキンに冷えるw

山に持ち込むデジタルデバイスとして、電子インク版のKindleは非常に良いです。
自然光下で読みやすい、電池が持つと、好い事づくめです。

ちょっと曇っていましたが雲の隙間から星空を見る事が出来ました。

via PressSync

1000円以下の低価格ケースながらNexus7にピッタリとフィットし、きっちり作られた感じの製品です。
大手ケースメーカーが専用ケースを発売するまでの繋ぎと考えていたのですが、ずっとこのケースでもいいかもw
via PressSync
旧型ではテザリング機能が使えなかったみたいですが、新型ではWi-FiテザリングもBluetooth PANによる回線共有も可能になりました。
Bluetooth PANで共有可能という点がWi-Fiルーター専用機をも凌ぐ機能ですが、Wi-Fiルーターとして見た場合、細かな設定が出来ない点がやはり専用機に及ばない点です。
SSIDのステルス設定ができないのが個人的には残念な点です。
しかし逆にいうと、細かい設定を行わないユーザーならば新型Nexus7をWi-Fiルーターとして何の問題も無く使えると思います。
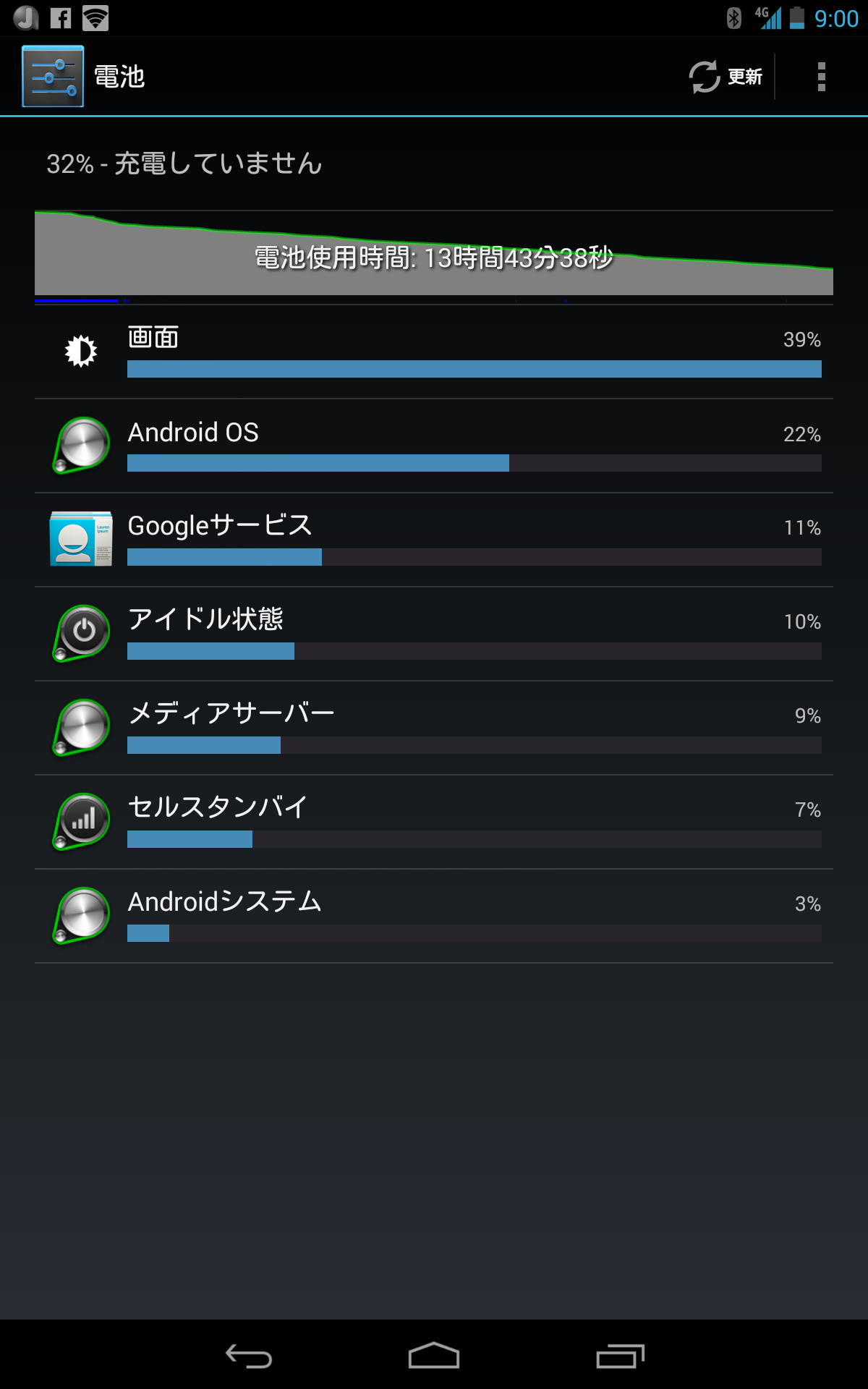
AM07:15に充電ケーブルを抜きWi-FiテザリングをOnに設定してPM21:00時点でバッテリーが32%残っているという状況です。

ただ、このような使い方は最もバッテリーの劣化が激しいと思われます。
Nexus7はバッテリーの交換をユーザーが行えませんし、値段的にそれほど安くない事も相まって、こういう消耗品的な使い方を許せるかはユーザーによると思います。
しかしこれだけ電池が持ってくれれば、節電を意識せず丸一日使えそうですね。
大容量バッテリーに物を言わせて、常にフルパワーでWi-Fiを飛ばしてるからこれだけ遠くまで電波が飛んでるのだろうなぁという予想です。
電池の消耗を避けたい場合、Bluetooth PANでのテザリングは非常に有効な手段です。
どういうわけか新型Nexus7のBluetooth PANテザリングは通信速度が異常に遅いのですが、とにかく現時点では、BT PANに対応してくれている事に素直に喜びたいです。
iOSデバイスとの親和性も最高です。
新型Nexus7 LTEの重量は299グラムと、タブレットデバイスとしてはとても軽い部類だと思います。
しかし毎日持ち歩くとなると「たった300グラム」とも言ってられなくなるわけです。
「タブレットはお遊びでしか使わない」という人間にとって、タブレットをどういう立ち位置で普段自分の持ち歩いている荷物の中に組み込むか?という理由付けは非常に難しいです。
究極の話、タブレットは無くてもスマートフォンだけで何とかなりますから。
とした場合に、タブレットがモバイルWi-Fiルーター機能を兼任出来るという点は私にとって非常に大きい。
もともとモバイルWi-Fiルーターを持ち歩いてる人にとっては、モバイルWi-FiルーターをNexus7(LTE)に置き換える事によって、普段持ち歩いている荷物の総重量をそれほど変える事無く大画面端末が持ち歩けるようになるわけですから。
Nexsu7(LTE)はSIMフリーで汎用性が高く、色々と選択の幅が広がるのは楽しいですね。
via PressSync
PressSync特有の操作ではなく、iOS7標準の操作になります。

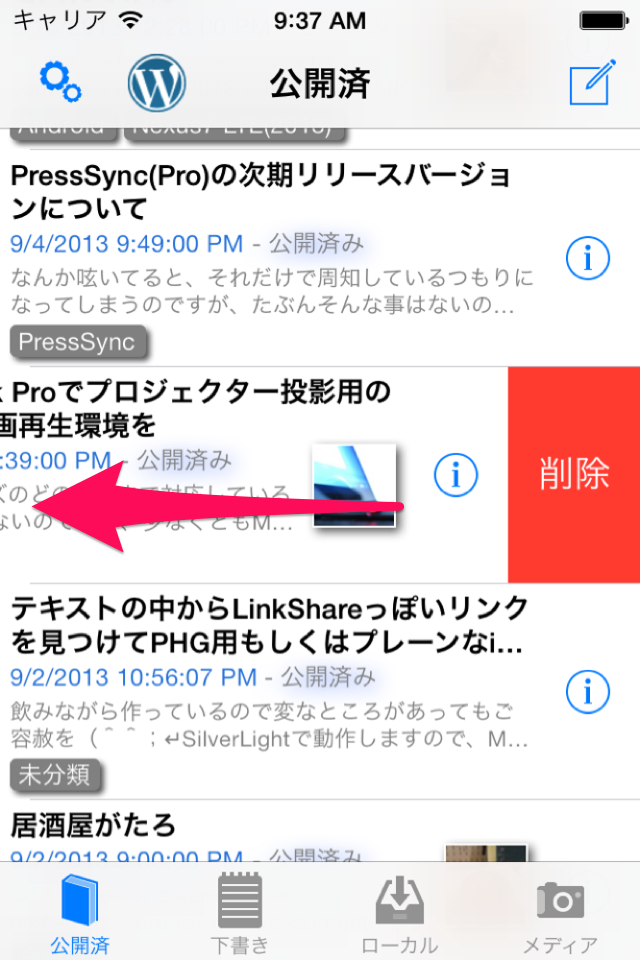
PressSyncは左右スワイプによりサーバー上のアイテムを大抵消す事が出来ます。
iOS6以前は右からでも左右どちらからでも削除メニューを呼び出せたのですが、iOS7では右から左にスワイプスワイプした時のみ削除メニューが呼び出せます。
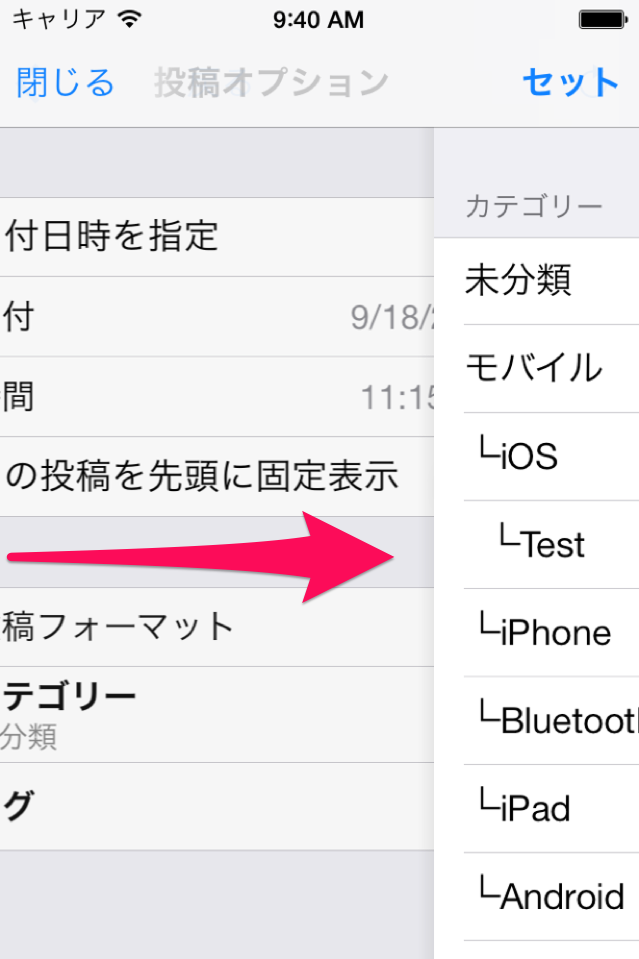
PressSyncは「戻る」や画面を閉じるボタンを左上に配置するように極力統一して画面デザインを行っています。

戻る操作に該当するボタンのある画面は、画面左端から右にフリックすることで、前の画面に戻る事が出来ます。
ただし、PressSyncはユーザーに入力を行わせるアプリである為、画面を閉じる際の編集中チェックを随所で行いまくっています。
そのような画面は通常通り左上のボタンでしか画面を閉じれません。
via PressSync
ユーザー様から色々とバグレポートを頂きまして、コツコツと対応していたので、この問題はかなり解決が進んだ状態だと思っています。
ユーザー様からのご連絡でWordpressの環境に依存してログイン出来ないケースがある事が一つわかりましたので、ご紹介させて頂きます。
ログイン出来ない、というよりは、このサブタイトルの状況になると「全てのAPI呼び出しでエラーが発生する」という事態を招きます。
というわけで、いきなりログイン出来ないという状況に見舞われます。
WordPressのXMLRPC APIを呼び出すと、応答としてXML形式のデータが返ってきます。
このXMLデータを解析してPressSyncはアプリ内にデータを保持したり、処理を行ったりしています。
APIからの応答データはWebメソッドを介して呼び出しているので、Webブラウザで特定のページを開いた時と同じく、HTTP通信の応答としてデータを受け取ります。
応答データ内のHTTPヘッダに不正な値が設定されている場合、PressSyncではXMLを解析出来ず、APIの呼び出しに失敗する事があります。
HTTPヘッダー内には「content-length」という項目があります。
この項目の意味は、コンテント(PressSyncの場合はAPIの戻り値として期待するXML)の長さが設定されるのですが、使われているApacheや、PHPのバージョンによっては、正しい長さが設定されない事があるようです。
この「content-length」が実際よりも1バイトでも短く設定されている場合、XMLファイルとしては「>」といった終端を示す文字が無くなってしまうため、XMLファイルとして成立しなくなり、PressSyncが応答データ不正と判断します。
「content-length」を信じない、という対応も可能なのですが、これを行うと別のところで更に深刻な問題を生み出しそうな為、アプリとしてはこのケースを想定しない方針です。
もしログイン時にXMLのParse系エラーメッセージが出ている場合は、この問題の可能性が非常に高いです。
お使いのサーバーの返すHTTPヘッダーの妥当性を、ご確認頂ければと思います。
以上
via PressSync
MackBook ProがUSB3.0に対応しているのに、使っているHDDケースが2.0までしか対応してないのは勿体無い…というわけで新しいのを入手しました。
お値段もお手頃。
この手の製品はLEDが明るすぎてうるさい感じの物が多いのですが…
これくらいなら許容範囲かな?

このHDDスタンドの特徴として、OS無しの単体でHDDのクローンを作れるという機能があります。
まだ試してませんが、操作も簡単そうです。

ちょっと残念な点は、このHDDスタンドはファンが付いてない為、騒音はゼロ…のはずなのですが、長時間電源を入れてるとキーンという高周波のノイズが出ます。
使わない時は都度電源を切っておいたほうが良さそうですね。
Auto Amazon Links: プロダクトが見つかりません。
via PressSync
これだけ画面解像度が高く、控えめに言ってもとても重いWordpressのダッシュボードがブラウザで快適に扱えるCPU速度があれば、Android単体でブログを書くという事も有りなんじゃないかと思えてきました。
Android向けのWordpress謹製クライアントは今ひとつ好きになれないので、Androidからのブログ更新はありえないかなぁ、と思っていたのですが、考え直さなければならないかもしれません。