私はHTMLとかCSSの事についてあまり詳しく無いので、この機能を使った事が無く、個人的にはあまり重要な機能では無いのですが、好き嫌いでアプリ機能の紹介の取捨選択をしては不味かろうという事で一応ご紹介。
設定方法
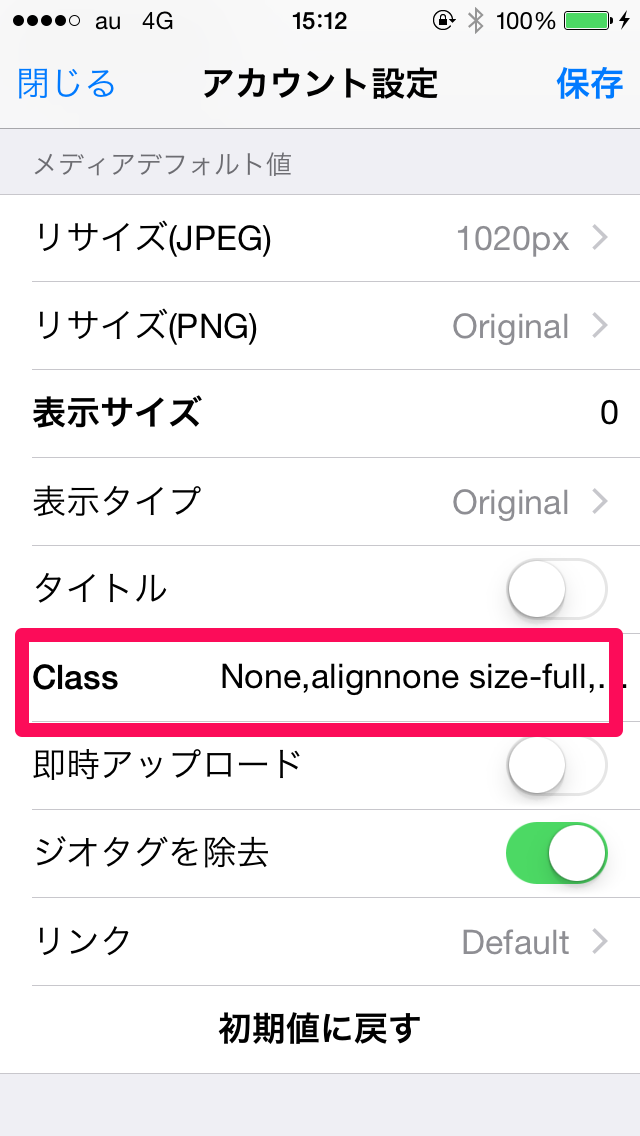
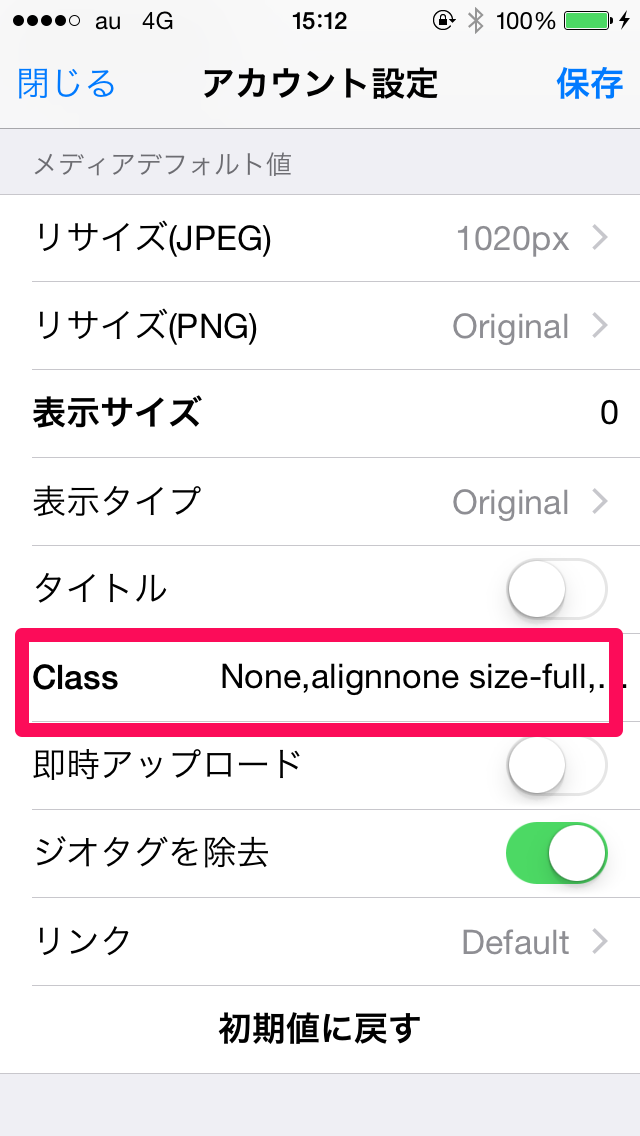
アカウント設定->メディアデフォルト値->classより設定を行います。

初期値は以下のようにカンマ区切りで指定されています。
None,alignnone size-full,alignnone size-large,alignnone size-medium,alignnone size-thumbnail
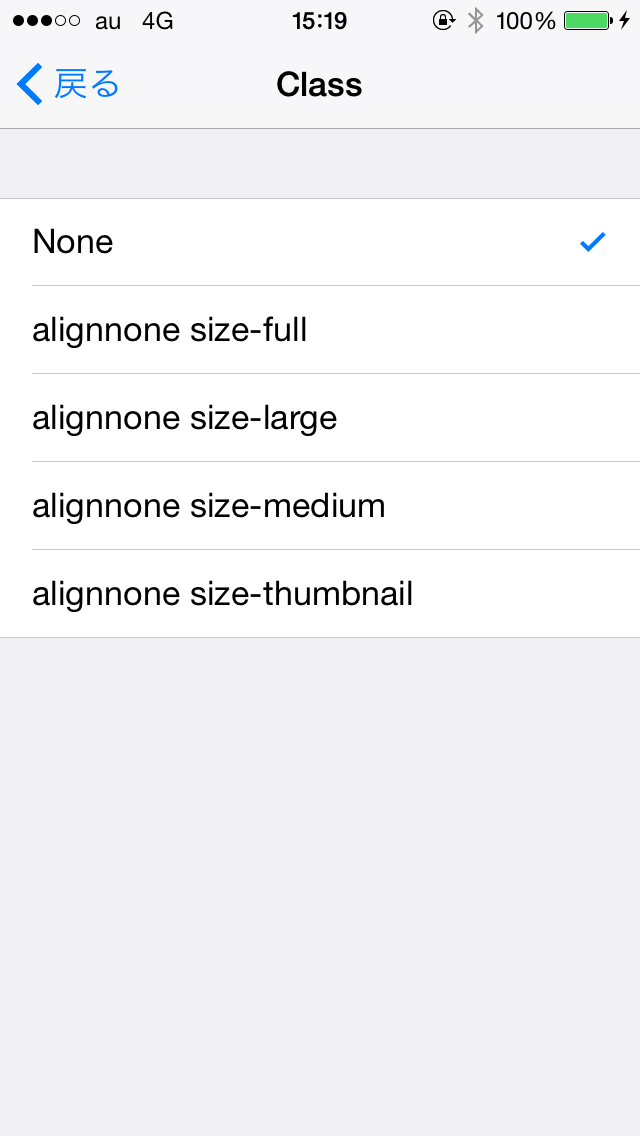
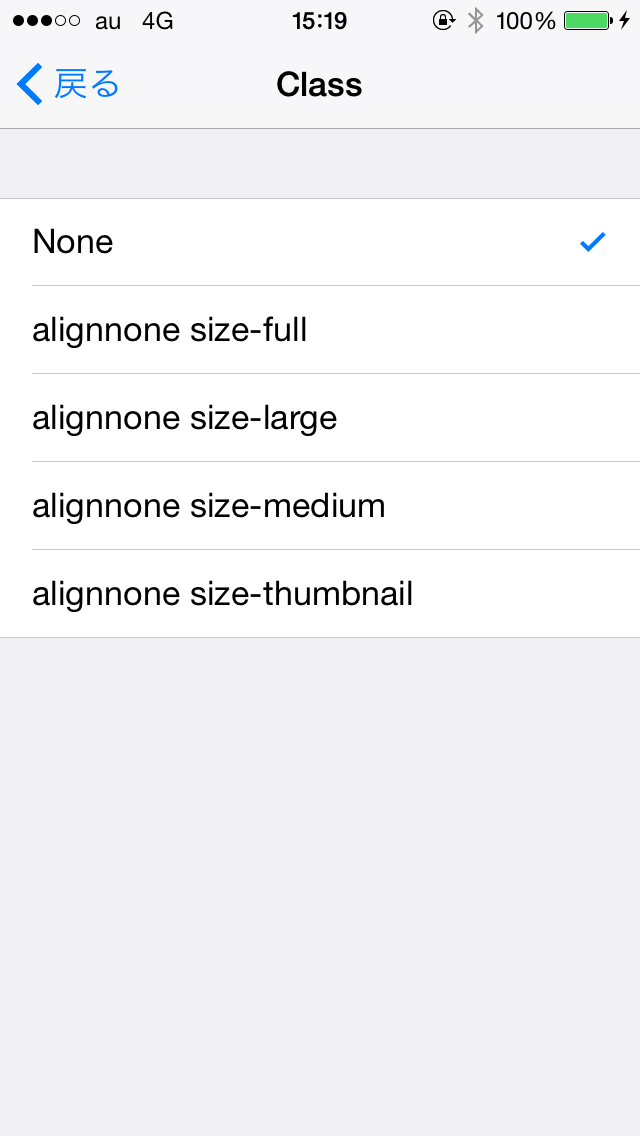
この設定が何処に有効になるかというと、画像タグ編集画面(作った本人も正式名がわからない)のclassを設定する箇所になります。

カンマ区切りで指定したclassが選択可能になります。

画像を貼り付けた瞬間に任意のクラス属性を付与するには
カンマ区切りでclassを指定するわけですが、1件目に指定された項目がデフォルトのclassとして適用されます。
デフォルトで設定されている内容は1件目が「None」なのでclass設定されないようになっています。
もし、「alignnone size-full」をデフォルトとしたい場合、設定内容は以下のようになります。
alignnone size-full,alignnone size-large,alignnone size-medium,alignnone size-thumbnail
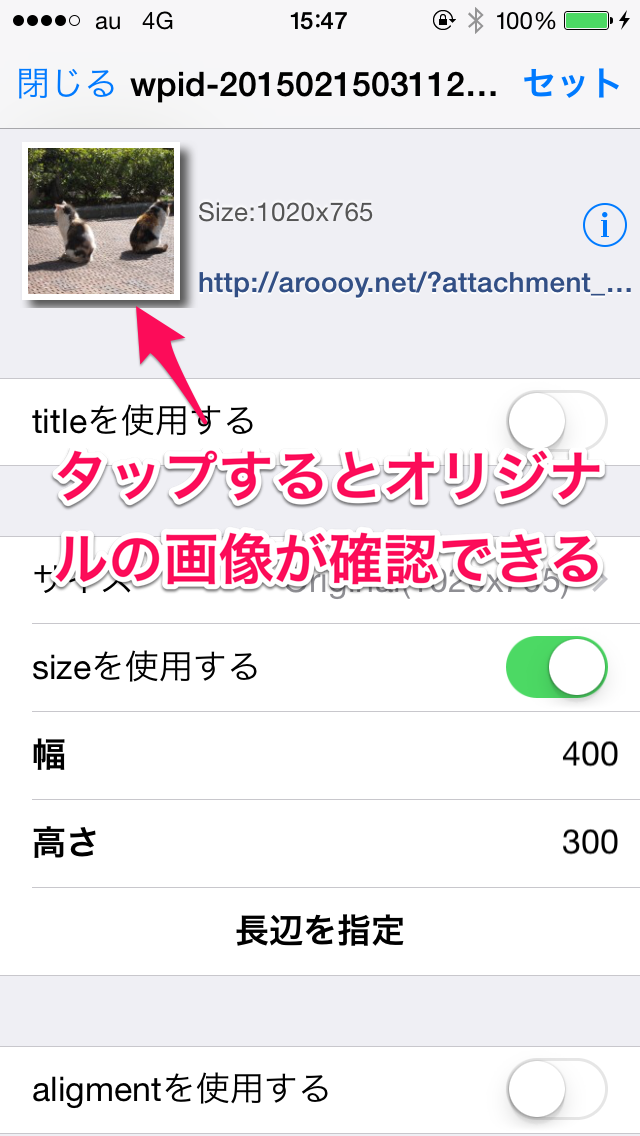
画像に指定するClassは一個しかないよって人なら以下のようなシンプルな設定になります。またclass属性とsize属性(表示サイズ)が競合する事もあるかと思いますので以下のようにsizeを使用しなくする事も可能です。

ちなみに…
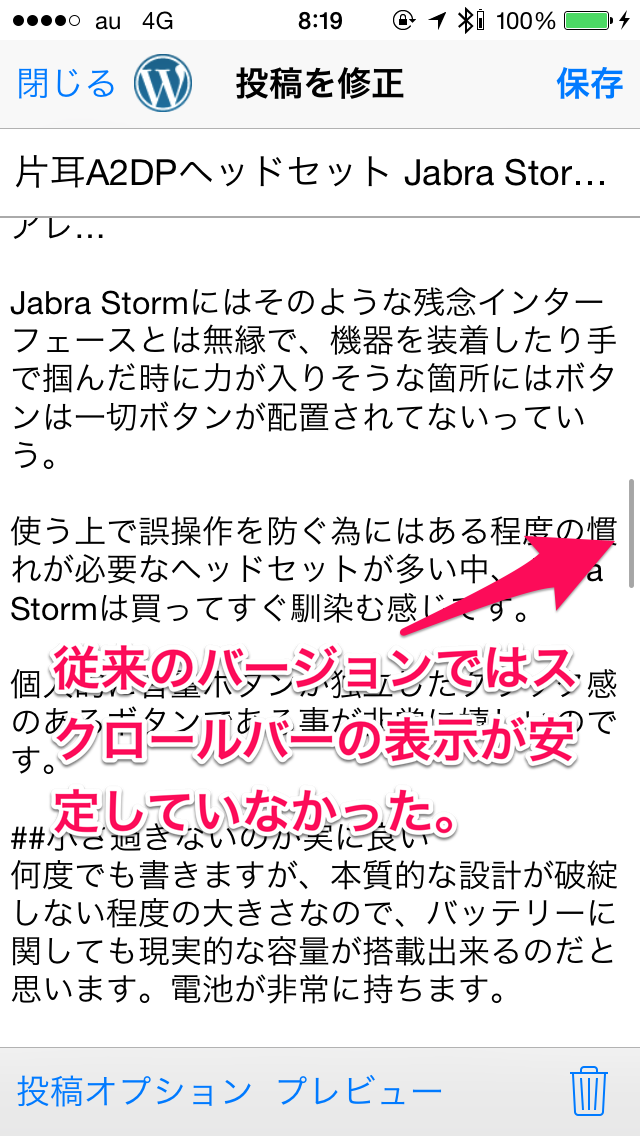
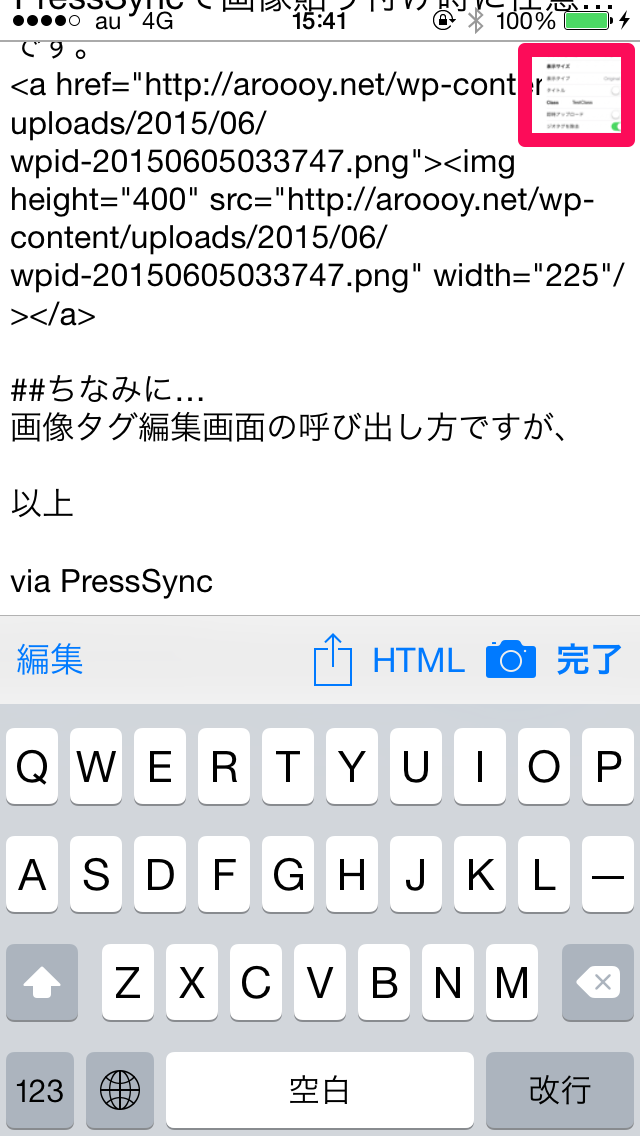
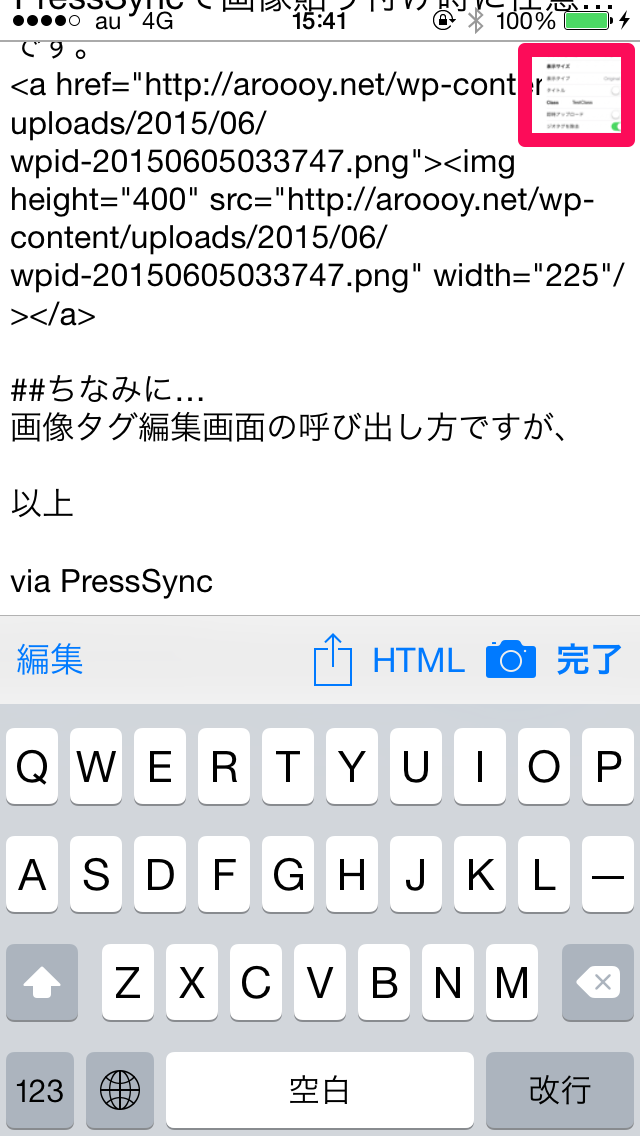
画像タグ編集画面の呼び出し方ですが、PressSyncの投稿画面にてimgタグの箇所にカーソルを移動すると右上にサムネイル画像が表示されます。

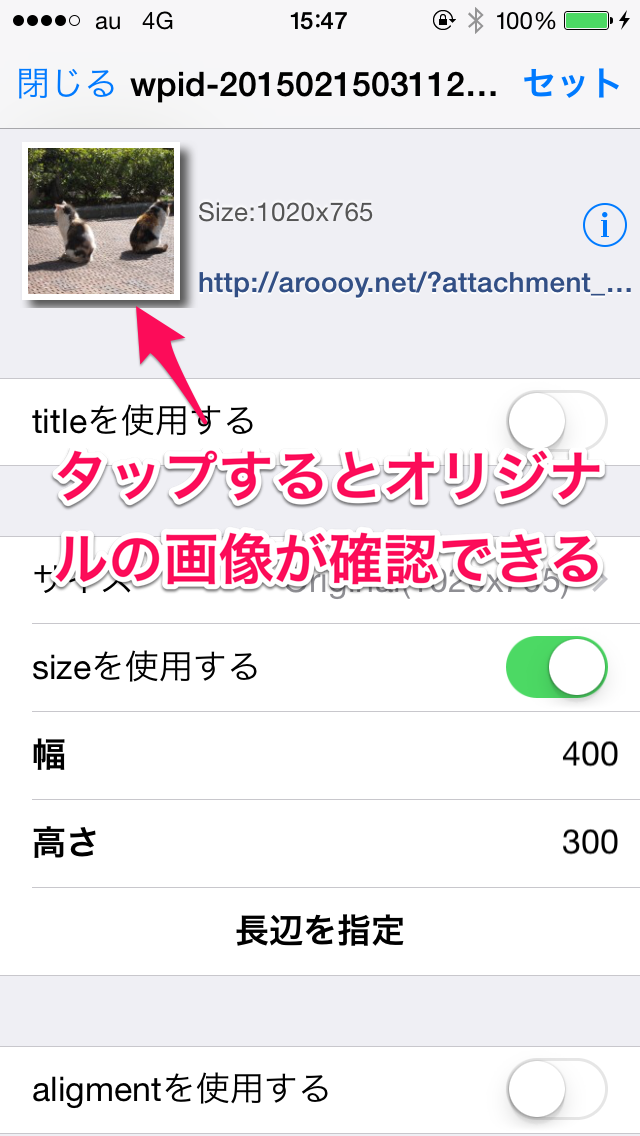
ここをクリックすると画像タグ編集画面を開く事が可能で、更にその画面からオリジナルの画像を確認といった事が可能です。

一度貼り付けたimgタグでも後からGUIを使って細かい設定が可能になっています。
まとめ
もともとのPressSync(HatenaSync)の設計思想は、1から10までモバイルで執筆するのでは無く、デスクトップなどで書いた続きをモバイルで書いたり、校正するという事を第一優先に考えています。(アプリ名SuffixのSyncはサーバーと同期するアプリだという意味が込められています)
なので今回ご紹介したような後から微調整を行うような機能が、このアプリにはまだ隠れているかもしれません…初回リリース時からかなり経ってるので私も忘れてる機能とかがあるかも^^;
via PressSync