Open In(テキストと画像)に対応します

テキストが送られた場合の動作は、原稿のNewPostスキームに準拠します。

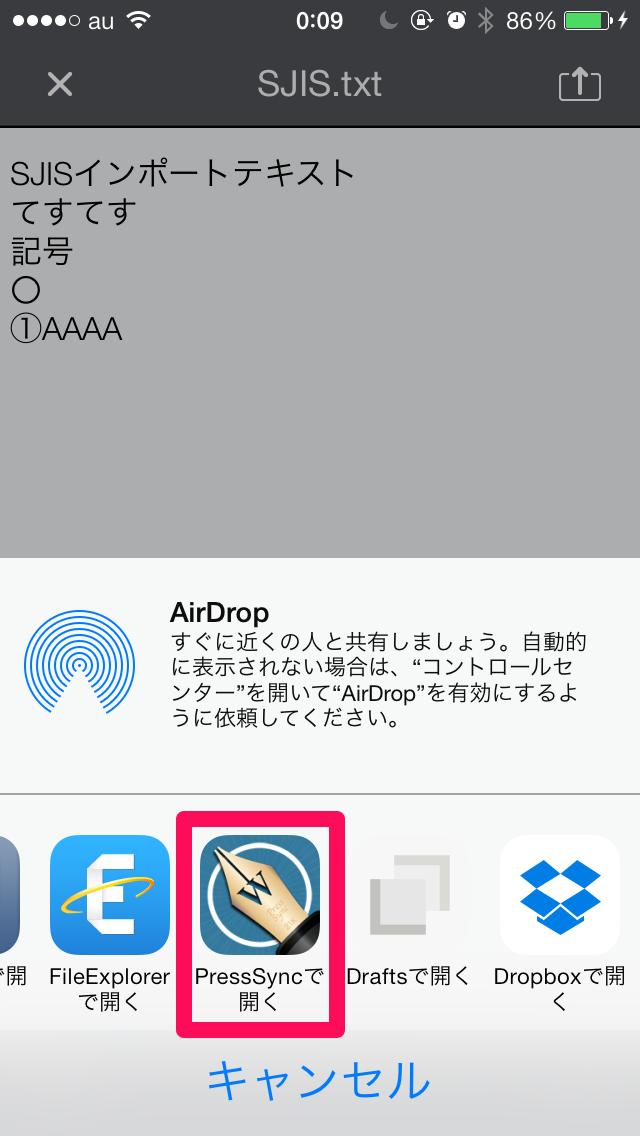
画像が送られた場合、アップロード確認画面を起動します。
リサイズ初期値はアカウント設定に準じます。(オプションより都度変更可能)
クラウド系のアプリから写真を取り込めるようになるのはもちろんの事、画像編集系のアプリから直接PressSyncに流し込めるようになるので、アルバムに保存という一手間が減るんじゃないかと期待しています。
以上
via PressSync

Experimental field of PressSync
来年の3月以降、はてなのAPIはOAuth認証を使わないと使えなくなるので、それまでにはiHatenaSyncの対応バージョンをリリースしようと思っています。
はてなブログAtomPub/はてなフォトライフAtomAPI/はてなグラフAPIが、OAuth認証に対応しました。また、はてな各種APIのWSSE認証の認証方法を変更します(開発者向け) – はてなの日記 – 機能変更、お知らせなど
また来年二月以降はiOS7に最適化しないとAppleが審査を受け付けてくれない事もあって、iOS7対応も同時に進めています。
ただ私は今PressSyncという有料アプリの開発も同時に進めていて、iHatenaSyncにかける事の出来る工数はそれ程なく…
というわけで、継続的にメンテをしないといけないような機能でかつ利用者の少ない(と思われる)機能は一旦削除します。
* AppLinkMaker
* はてな記法のスニペット呼び出し
* AtokPAD連携
要望が多ければ復活するかもしれません。
正直、はてなのOAuth認証が怪しげな動きなので、HatenaSyncシリーズの命運はここで尽きるかもしれませんが。
via PressSync
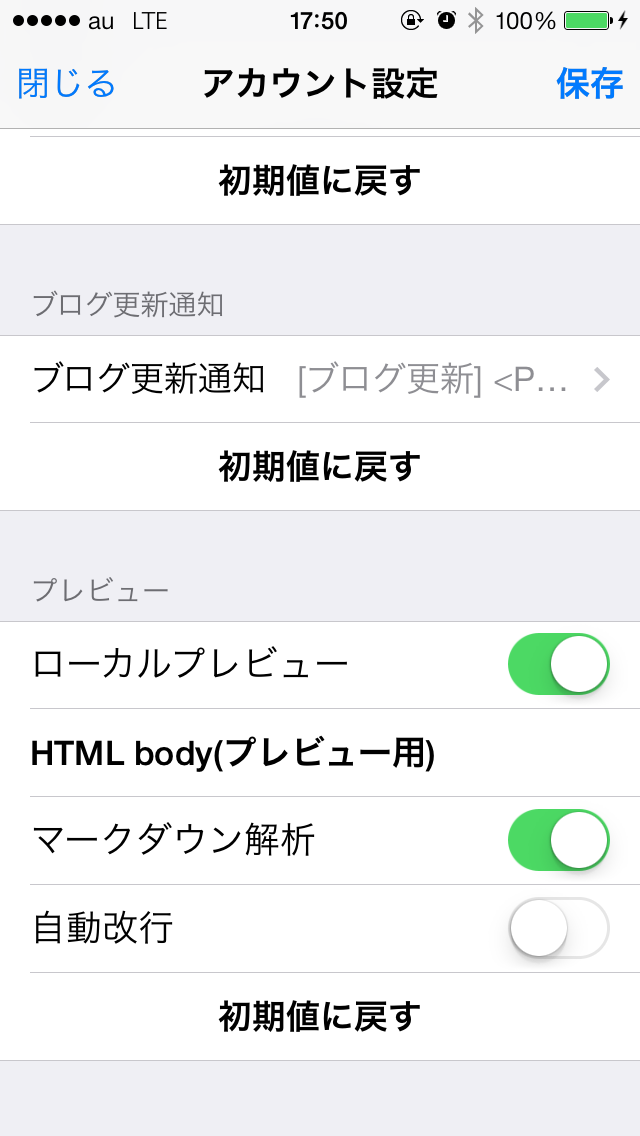
アカウント設定画面のプレビューセクションにある「自動改行」オプションについてご説明します。

まずこのオプションはパラグラフに影響します。
マークダウンの一般的な仕様としては以下のようになります。
入力値
一行目
二行目
出力値
<p>一行目
二行目</p>
自動改行オプションを有効にした場合、以下のように変換されます。
<p>一行目<br>
二行目</p>
なぜこのようなマークダウンの仕様から外れる変換を行うオプションを設けているかというと、WordPressの改行文字の解釈が後者(自動改行)である為です。
段落内に強制的に改行を入れたい場合は行末にスペースを二つ入力するのがマークダウン的には正しい仕様の様です。
このオプションはプレビューだけでなく投稿画面からマークダウン機能を呼び出す時にも影響するので、混乱を招くかなかぁと思ってまして、マークダウン用の設定セクションを新設しようかと検討中です。
via PressSync

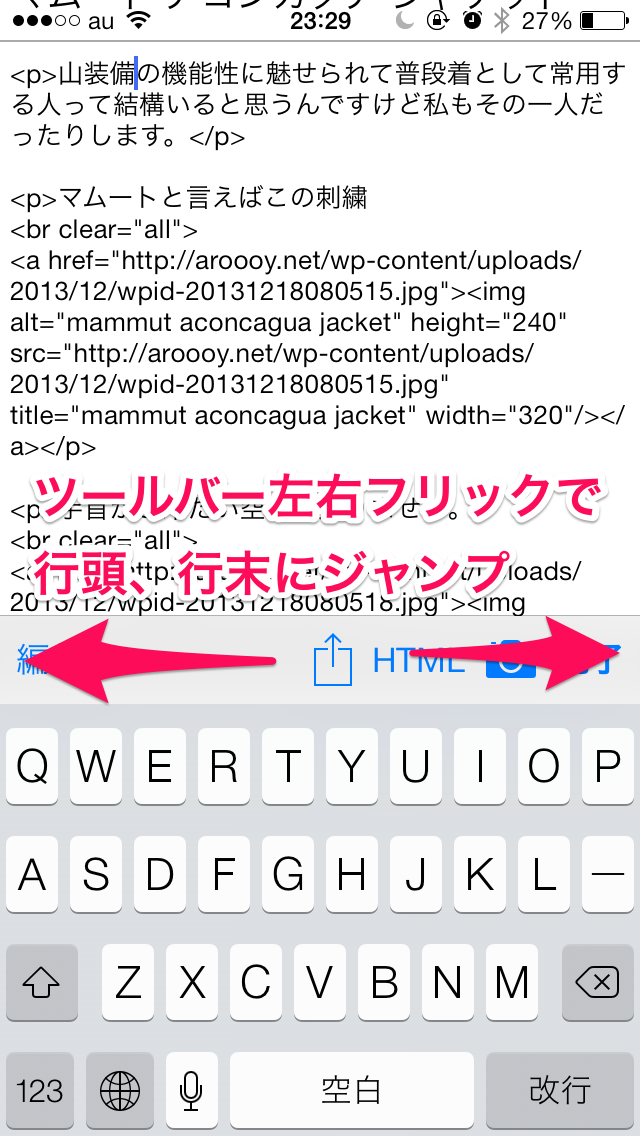
こんな感じになっています。
これ以上ジェスチャーを割り当てる領域が無いんですよね。今の仕様を変えれば別ですが。
こんな感じにしようと思ってるのですが、どうでしょうか?ご意見を頂ければと思います。
アンカーを反転させる機能があれば便利かなと思ったのですが、ボタン(メニュー)を一個増やすだけの価値があるのかちょっと疑問でした。
ジェスチャーに応じて滑らかにカーソル移動出来る事が理想と言えば理想なのですが、それをするにはテキスト選択モードみたいなのを用意して専用のジェスチャー入力域で操作してもらうようなイメージを持っています。
今後の課題としてこれは管理するとして、範囲選択時にスワイプカーソルする案とは影響し合わないので、これはこれで実装したいと思っています。
via PressSync
再現性としては、ブラウザや特定のクライアントアプリで投稿したPostを、「WordPress for iOS」や「PressSync」で編集した場合、投稿日時が変更出来ないケースがあるようです。
(特定のアプリケーションだけでブログを更新している場合、この問題は発生しないようです)
フォーラムのほうに不具合報告を行っていますが、この問題が解決するかは不明です。
PressSyncはPostの最終調整に利用される事が多いと思うのですが、他のアプリで行った投稿をPressSyncで読み込んで編集を行うと、公開日時が編集出来ない可能性が高いため、出来るだけ投稿の新規作成時に公開予定日を入力して下さい。
もしくは以下の手順で日付を変更してください。
以上
Version1.1.9でローカルプレビューに対応して以来、ローカルプレビューを主力のプレビュー機能とするべくアプリを修正してきました。
理由としては、従来のPressSyncのサーバープレビューの仕様が若干というか、かなり特殊であるというのが理由の一つです。
なのでサーバープレビューは仕様を理解している人だけが使う機能にしたい。
というわけで、現在PressSyncを新規インストールした場合、ローカルプレビューがデフォルト設定になっています。
ローカルプレビューの利点としては、処理が速いという事と通信が発生しないので、環境を選ばずにプレビュー出来るという点です。
デメリットとしてはプレビュー時の再現性がサーバープレビューと比較すると若干落ちますので、この点はサーバープレビューとの併用で運用対処して頂けたらなと。

ちなみにVersion1.2.3より、下部ステータスバーを右スワイプすると設定にかかわらずサーバープレビューが発動するようになっています。隠し機能的な位置づけですが。
PressSyncのサーバープレビューはゴミ投稿が発生するため、この仕様を嫌うユーザー様が一定数いらっしゃる事も理解しています。
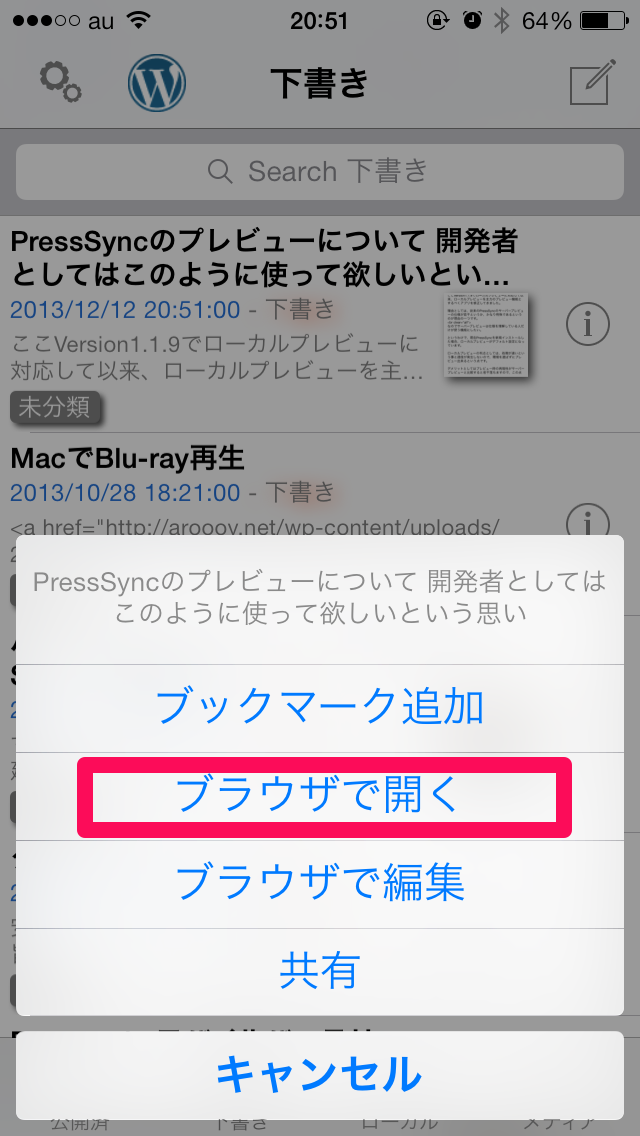
このようなユーザー様におかれましては、一旦下書きに投稿した上で、一覧から「ブラウザで開く」を選択して頂き、公開前の最終チェックを行って頂ければと思います。

以上
via PressSync
このバージョンは昨日リリースされたのですが、リリースノート的な投稿はまだでした^^;
仕様や仕組みについてはこちらをご参照下さい。
何故、通信無しのプレビューにこだわったかというと、私の趣味の一つに旅行があるのですが、電波の途絶えてる時に、それなりの精度でブログの下書きが出来たらなぁ、と思う事が結構あるのです。航空機内とか。
PressSyncの元になったHatenaSync自体がネットワークが無い事を目標にデザインしており、やっとPressSyncでその目標の一つがクリア出来ました。
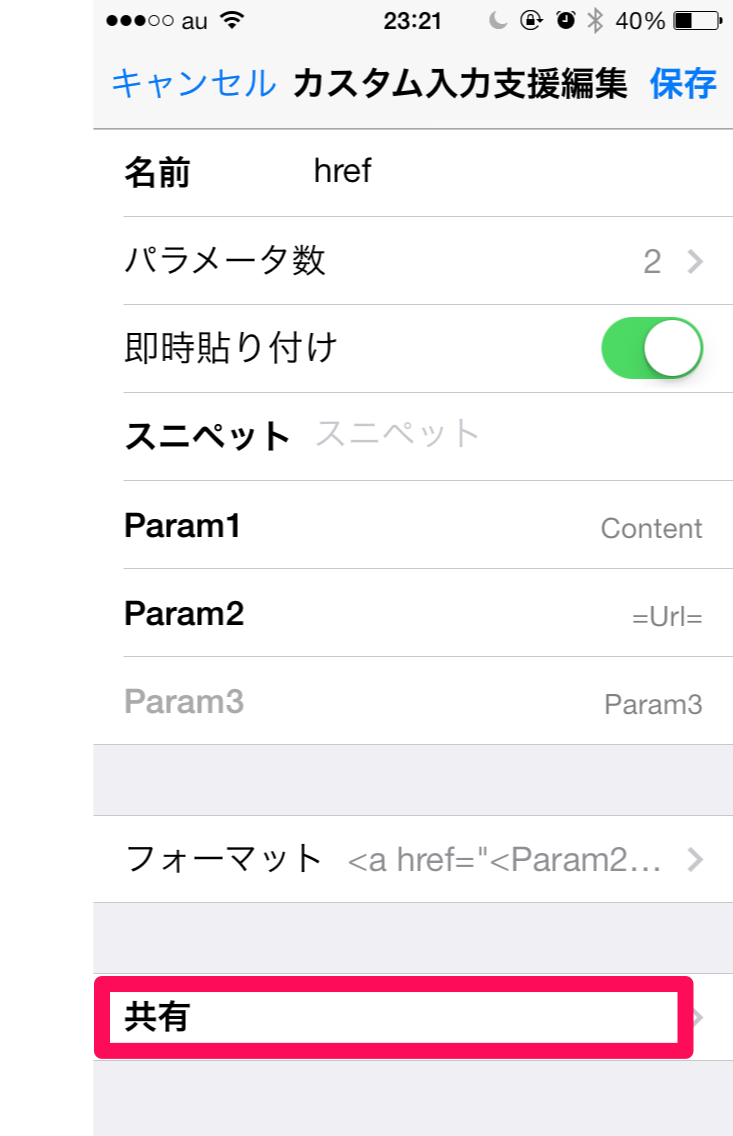
共有というと大層な感じですが、個別のカスタム入力支援をURLスキームの形でエクスポート出来るようにしました。

カスタム入力支援編集画面よりURLスキームをコピーできます。
コピーしたスキームを下記に貼り付けてみました。
↑この入力支援はPressSyncに最初から登録されているhref入力支援に似ていますが、第二パラメータのリンクをペーストボードから設定するという点だけが異なっています。
Posted from PressSync Pro – WordPress Blogging App – Hiroaki Hayase on iPhone.
ログインするとプレビューのページにリダイレクトします。
iOS7になってから、UITextViewの挙動が変わりまくりで起きてる不具合なのですが、まだコントロールが安定しておらず対応してもイタチごっこになる…といつまでも言ってられないので対応します。
ChromeとOpera miniを追加します。
シャッタースピードを(小数点以下ならば)分数表示、その他単位などを表示するようにします。
これはセキュリティ向上の為の機能で、httpsのURLなどを指定することを想定しています。この機能は色々と問題がある事がわかったので廃案とします。
以上
Posted from PressSync Pro – WordPress Blogging App – Hiroaki Hayase on iPhone.
ローカルプレビュー時に環境に応じて入力テキストをどのようにHTML化するか?という事を選択出来るオプションを追加しました。

入力されたテキストをマークダウン変換する場合はOnに設定します。
素の状態のwordpressにマークダウンは関係ないように思われがちですが、空白の改行を入れるとパラグラフで囲うというのもマークダウンの一つなのでOnにする必要があります。
パラグラフ内の改行コードをBRタグに変換するか否かのスイッチです。
マークダウンプラグインなどを使用されてない場合はOnで利用してください。
以上
via PressSync