 I am released in AppStore to develop iOS app a few using the Xamarin Stduio (monoTOuch).
I am released in AppStore to develop iOS app a few using the Xamarin Stduio (monoTOuch).
I use this IDE It is made in the third year now gets iterated once more in the hope, but it is growing daily evolution and stability.
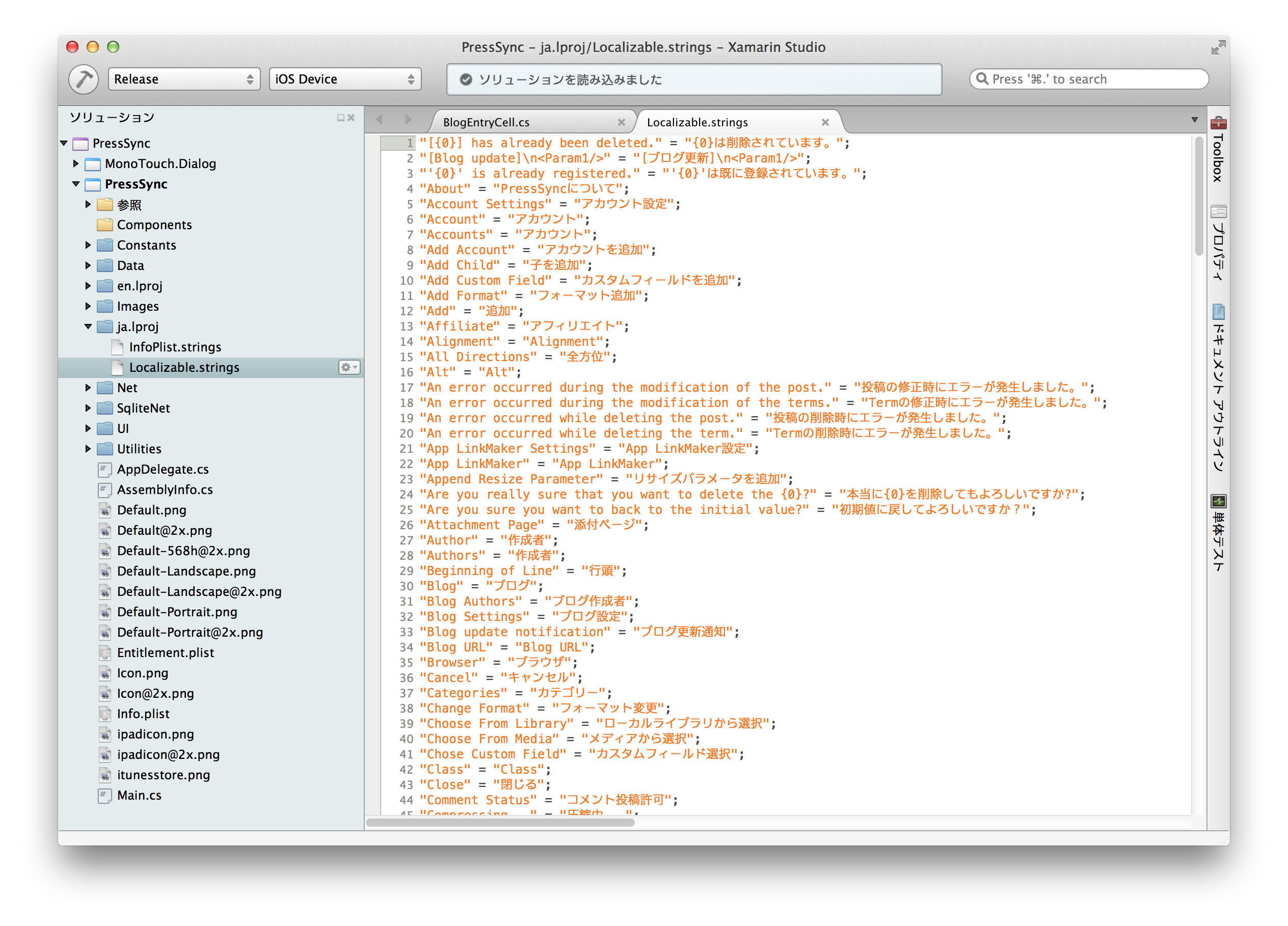
Has been developed based on the monoTouch Xamarin Stduio that was released recently, is the new IDE UI for me.
So, it is not yet familiar with the operation of the Xamarin Stduio, I’m using only monoTouch yet, but the design of Xamarin Stduio because it is very sophisticated, I want to get used to gradually.
The reason I use the (monoTouch) Xamarin Stduio is because can develop iOS app in C #.
LINQ in C # is easy to write very much to write asynchronous processing technology is essential in order to develop a smartphone app.
Also, I so developers of Windows, the things that can divert the code of the application made for Windows so far.
Because it is a development language that is familiar, there is almost no technical questions in the development.
That is why I think for Windows developers, and it is an IDE that dramatically increase the productivity of iOS app development (monoTouch) Xamarin Stduio.
In fact, development effort of iOS app that I have developed very short. I am doing in my free time the iOS app development, but I’m making an app at a pace of about one book in 3-4 months approximately.
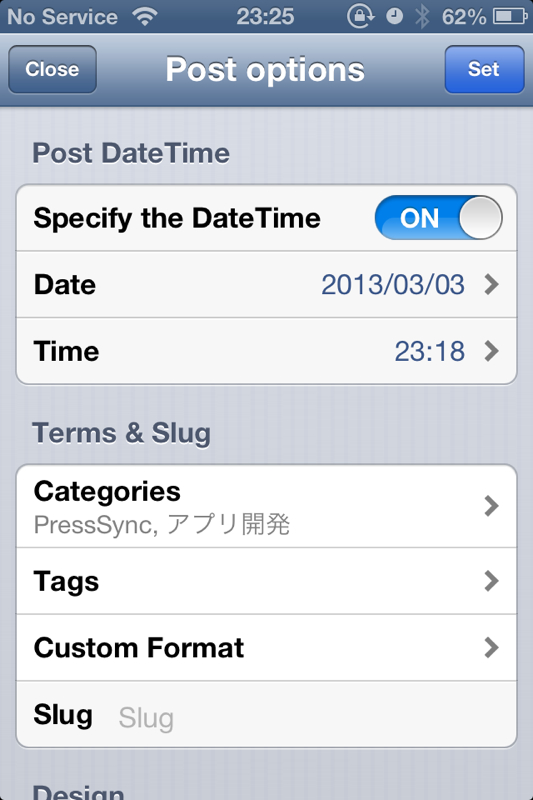
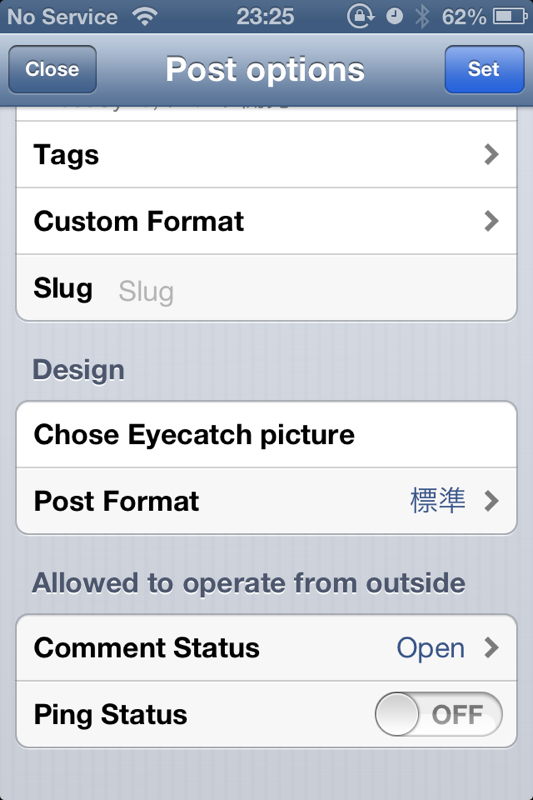
I developed this.
I did not expect to be able apps, which are built on the cross-platform environment is highly acclaimed.
The user will not notice that the app I created is made of special development environment.
I am not without dissatisfaction Xamarin Stduio to (monoTouch), but I hope update is performed frequently.
And I hope Being able to input Japanese in the IDE soon.
via PressSync