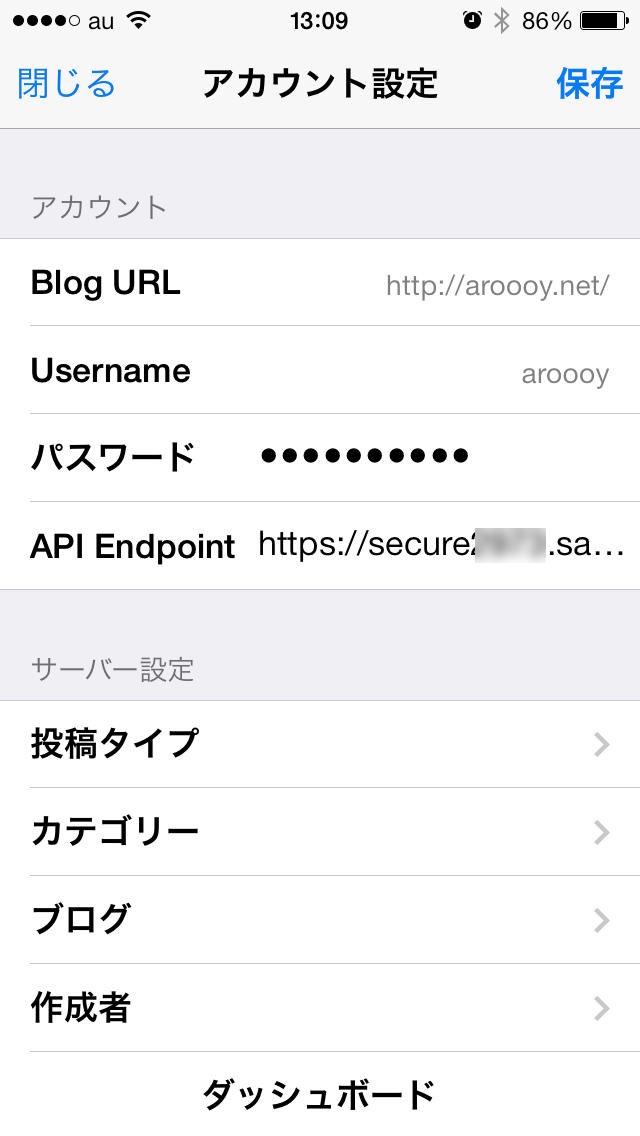
アカウント設定画面のプレビューセクションにある「自動改行」オプションについてご説明します。

まずこのオプションはパラグラフに影響します。
マークダウンの一般的な仕様としては以下のようになります。
入力値
一行目
二行目
出力値
<p>一行目
二行目</p>
自動改行オプションを有効にした場合、以下のように変換されます。
<p>一行目<br>
二行目</p>
なぜこのようなマークダウンの仕様から外れる変換を行うオプションを設けているかというと、WordPressの改行文字の解釈が後者(自動改行)である為です。
段落内に強制的に改行を入れたい場合は行末にスペースを二つ入力するのがマークダウン的には正しい仕様の様です。
このオプションはプレビューだけでなく投稿画面からマークダウン機能を呼び出す時にも影響するので、混乱を招くかなかぁと思ってまして、マークダウン用の設定セクションを新設しようかと検討中です。
via PressSync








![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #1](https://m.media-amazon.com/images/I/316NfoqN+YL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #2](https://m.media-amazon.com/images/I/31uoGeKlCEL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #3](https://m.media-amazon.com/images/I/41+08uQI9eL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #4](https://m.media-amazon.com/images/I/512JG0ahNkL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua Light ML Jacket AF Men 1014-04260 marine #5](https://m.media-amazon.com/images/I/517bKuYK8fL._SL100_.jpg)

![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #1](https://m.media-amazon.com/images/I/21X0GEVaVAL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #2](https://m.media-amazon.com/images/I/31SdtebV3sL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #3](https://m.media-amazon.com/images/I/31-ASR+24aL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #4](https://m.media-amazon.com/images/I/51bKSGpRLTL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット メンズ/Aconcagua ML Jacket AF Men 1014-04292 M black #5](https://m.media-amazon.com/images/I/41JYHI+KpaL._SL100_.jpg)

![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #1](https://m.media-amazon.com/images/I/31ZJwopvlWL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #2](https://m.media-amazon.com/images/I/31CTcaeodGL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #3](https://m.media-amazon.com/images/I/41p4mzrKSCL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #4](https://m.media-amazon.com/images/I/31gBGMwQ8NL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua Light ML Jacket AF Women 1014-04420 marine #5](https://m.media-amazon.com/images/I/41K00TEvTVL._SL100_.jpg)

![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua ML Jacket AF Women 1014-04452 black #1](https://m.media-amazon.com/images/I/51lw-UV36dL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua ML Jacket AF Women 1014-04452 black #2](https://m.media-amazon.com/images/I/51F25AyH-VL._SL100_.jpg)
![[マムート] アコンカグア ミッドレイヤー ジャケット アジアンフィット ウィメンズ/Aconcagua ML Jacket AF Women 1014-04452 black #3](https://m.media-amazon.com/images/I/41kdAc7qO0L._SL100_.jpg)

![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #1](https://m.media-amazon.com/images/I/31u6+OXI9kL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #2](https://m.media-amazon.com/images/I/31-g+2sOECL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #3](https://m.media-amazon.com/images/I/31Q3BkcxB7L._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #4](https://m.media-amazon.com/images/I/51q0WaksXyL._SL100_.jpg)
![[マムート] アコンカグア ライト ミッドレイヤー フーデッド ジャケット メンズ/Aconcagua Light ML Hooded Jacket Men 1014-04250 ブラック #5](https://m.media-amazon.com/images/I/41KUWHJlAVL._SL100_.jpg)