ログイン出来ない不具合を解決するために今まで幾つかの回避コードを実装しリリースしてきましたが、昨日、ログイン出来ない根本的原因が一つ判明しました。
ドメインのサブフォルダ内などにWordPressをインストールした時に「.htaccess」や、WordPressの一般設定画面にて、URLの微調整を行う事があると思うのですが、この操作により、APIが取得する対象ブログのルートURLの取得値がズレる事があるようです。
例えば「https://aroooy.net/wp」というフォルダがブログのルートURLなのにも関わらず、APIの取得値としは「https://aroooy.net/」と返ってきた場合、ログイン用のURLを「https://aroooy.net/wp-login.php」と間違って推定してしまうため自動ログインに失敗しているという状況です。
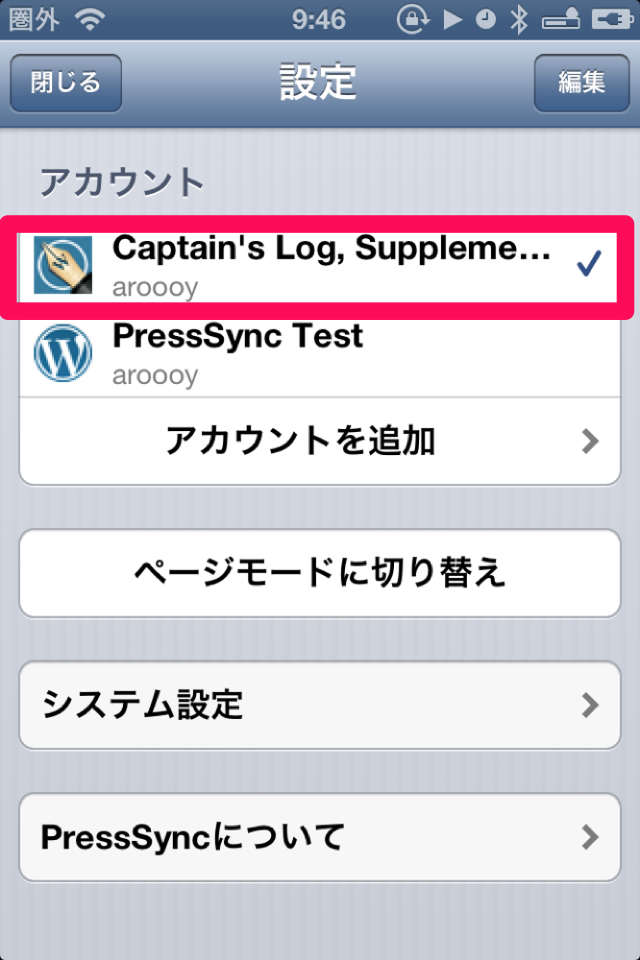
この現象は全てのユーザー様に起きているわけではなく、どのように設定するとこのような現象になるのかといった再現性は掴めていないのですが、PressSyncでログイン出来ないかたはPressSync以外に弊害が出る可能性があるので、一度設定を見直されてみては?と思います。
アプリ側の対応としましては、APIの戻り値は信じずに、「xmrpc.phpと同階層にwp-login.php」は存在する」という前提で、wp-login.phpの場所を決定するように修正します。
この不具合はVersion 1.0.6として昨晩iTunes connectに申請済みです。
ご不便をおかけしますが、いましばらくお待ちください。
via PressSync