これは5年前にWindows Mobile向けにHatenaSyncを作った時から意識していた事でした。
UndoManagerとは文字通りUndo(元に戻す)、Redo(やり直し)を司る、おおよそ普通のOSには備わっている機能です。
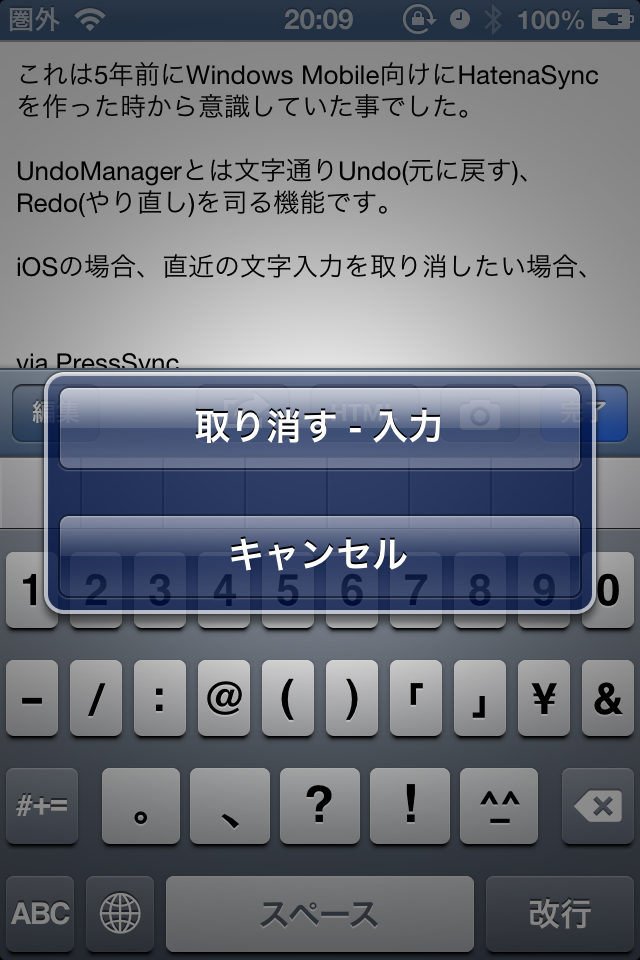
iOSの場合、直近の文字入力を取り消したい場合、iPhoneをシェイクすると出てくるあれです。

ハードウェアキーボード利用時は、Ctrl+Z、Ctrl+Shift+ZでUndo、Redoを呼び出せます。
何も考えずにテキストエディタ系のアプリを作ると、何かの機能を呼び出した瞬間にUndoManagerの履歴が消えて、そこから過去に辿れなくなったりするのですが、HatenaSyncシリーズやPressSyncはどのような操作を行っても過去の状態に戻れるように意識して作っています。
ただ、ひょっとしたらバグはあるかもしれない^^;
とは言ってもたいそうな事はしていなくて、壊さないように気をつけているだけですね。
via PressSync