iTunes Storeのリリースノートには細かい事は書いてないのですが、今回の詳細な更新情報は以下になります。
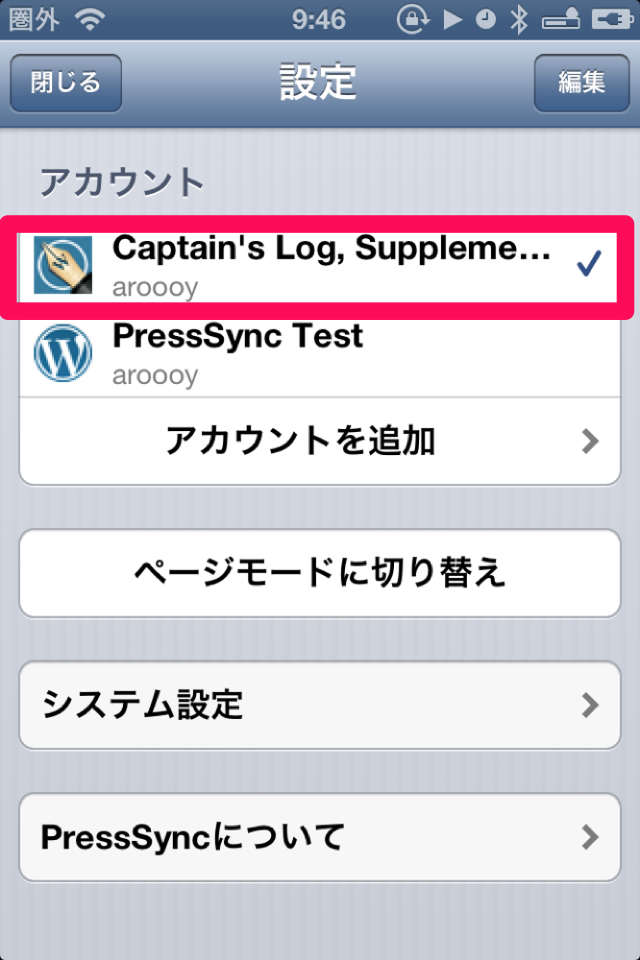
アカウント設定画面の登録内容が即座に反映されない不具合を修正
この問題を修正しました。
新規投稿用URLスキームを追加
DraftPadでの設定例
presssync:///newPost?content=<@@>
一行目がタイトル、二行目以降が本文になります。
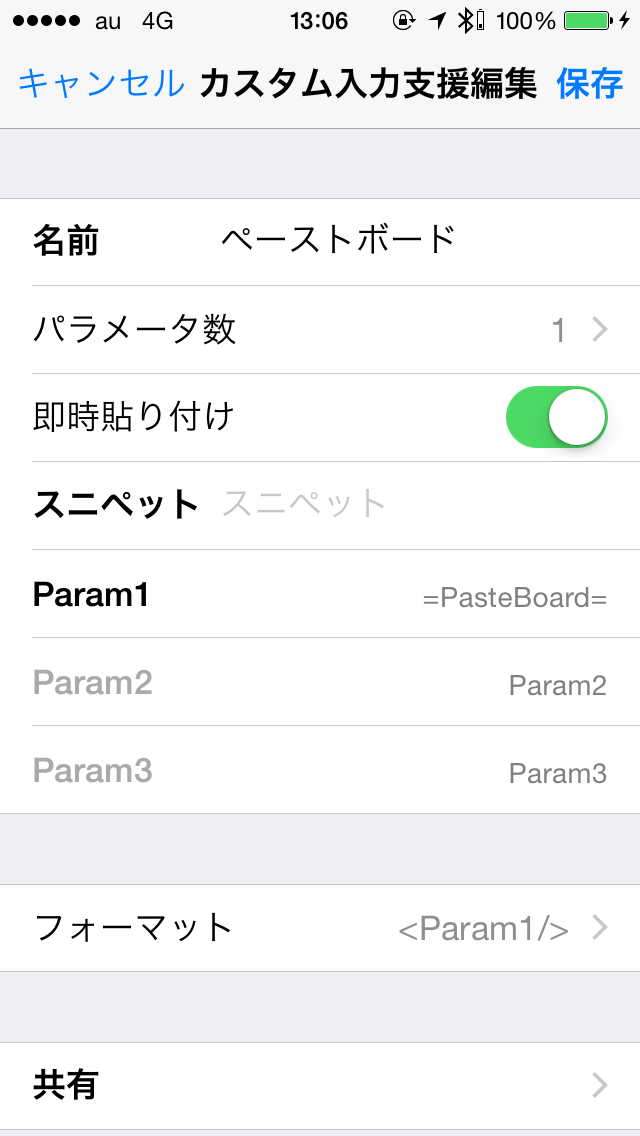
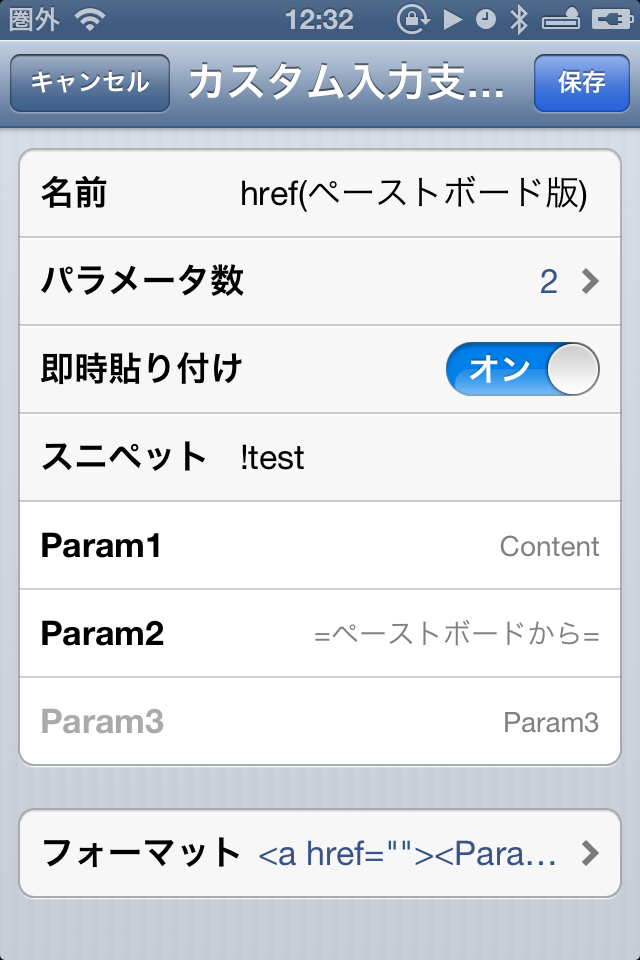
カスタム入力支援の項目毎ふるまい指定に「ペーストボード」を追加
なかなかご説明が難しいのですが、前回このような機能のご紹介を行いました。
今回追加した機能はカスタム入力支援を呼び出した時に、特定のパラメータに対して現在ペーストボードに保持されている文字列を設定するという機能です。
設定内容と操作に応じてどのような結果になるのか具体的な説明をしますと、
以下はリンク作成する入力支援作成例です。
ペーストボードの値を当てはめる項目のパラメータ名は「==」で囲んでください。

フォーマットを以下のように指定しています。
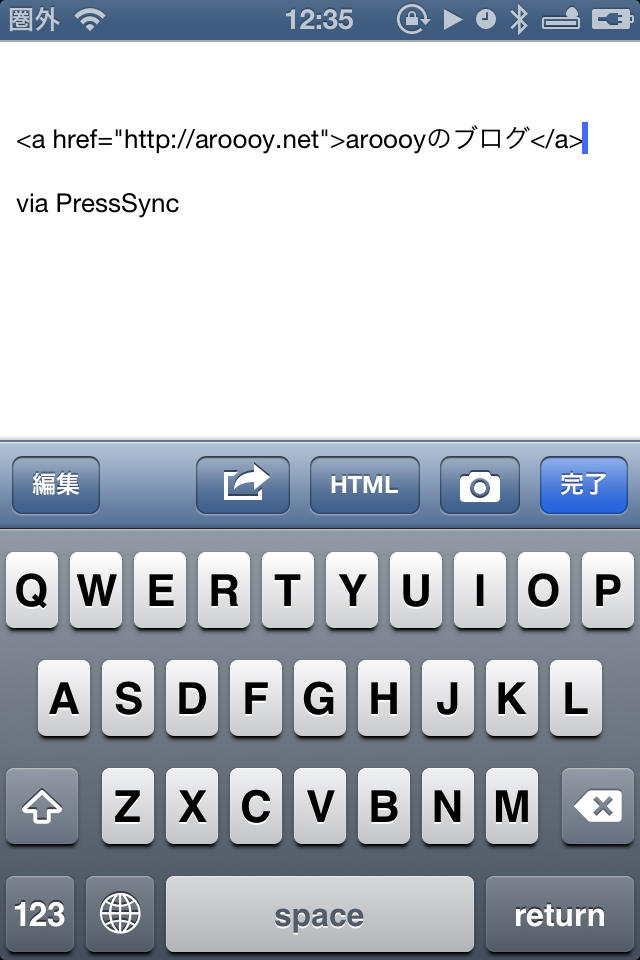
<a href="<Param2/>"><Param1/></a>
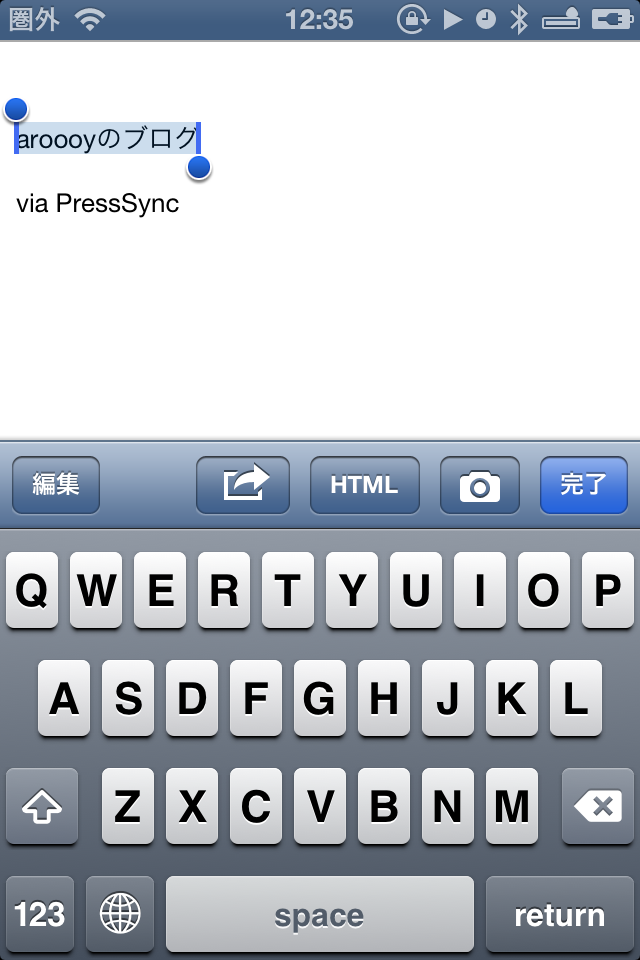
この時点で「https://aroooy.net」がペーストボードに設定されれいる状態とします。

先ほどの入力支援を呼び出すとParam1の箇所に選択範囲が、Param2の箇所にペーストボードの値が設定されます。

バージョン: 1.0.5
販売元: Hiroaki Hayase
リリース日: 2013年05月04日
カテゴリ: ソーシャルネットワーキング, ユーティリティ
サイズ: 15.3 MB
価格: ¥450

iPhone と iPad の両方に対応しています。
generated by PressSync on 2013年06月14日
via PressSync