一部環境でプレビューを行えない問題を修正しました
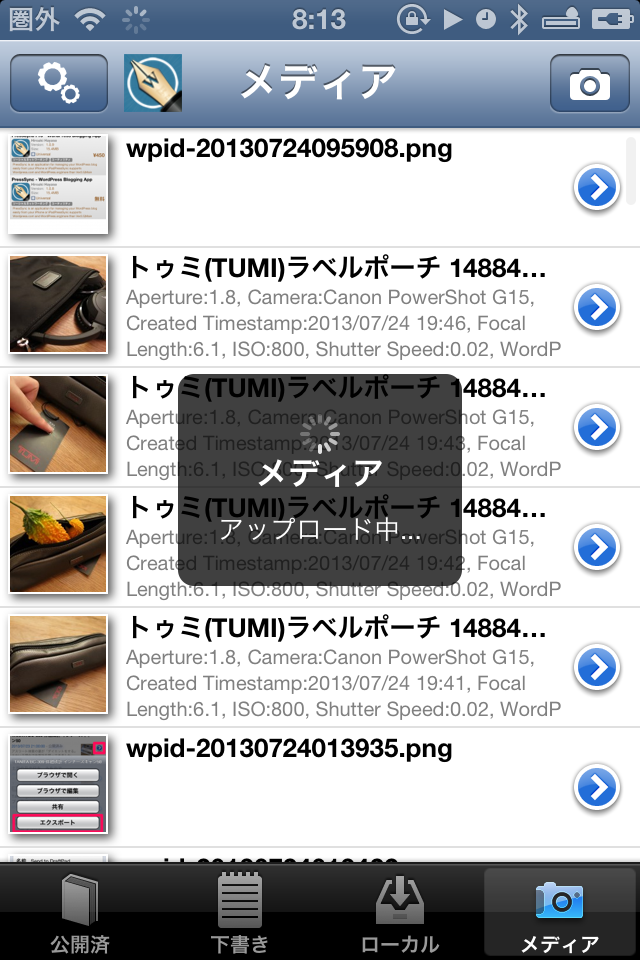
一覧の処理中画面のマスクを修正しました

現状、処理中画面の時にタブの切り替えができてしまいます。出来なくしました。
ダッシュボードを呼び出せるようにしました
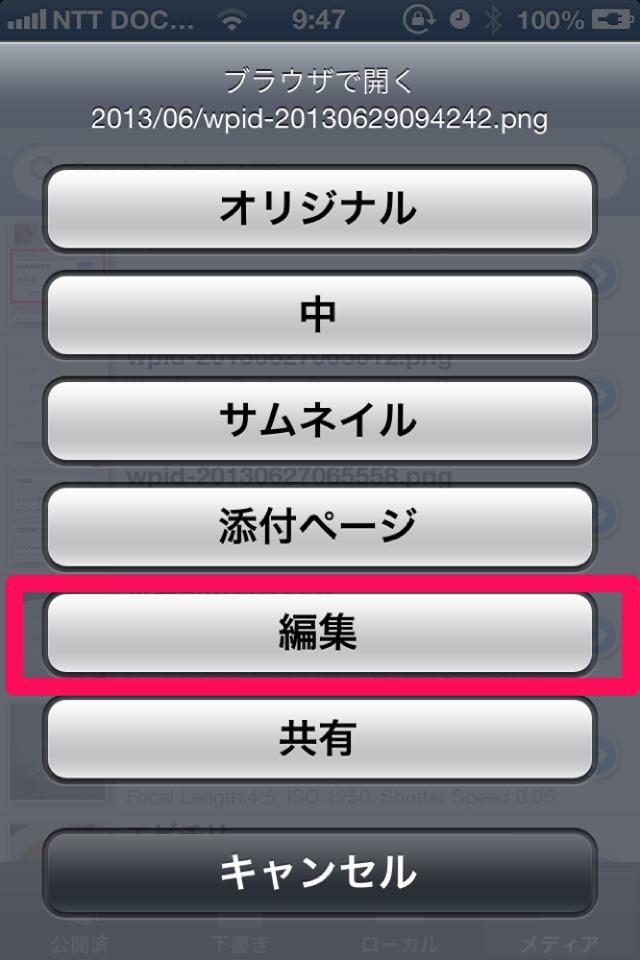
メディア一覧のアクションシートを整理しました
メニューが増えてかなりごちゃごちゃしてきたので「ブラウザで開く」を集約して階層化しました。
via PressSync

Experimental field of PressSync
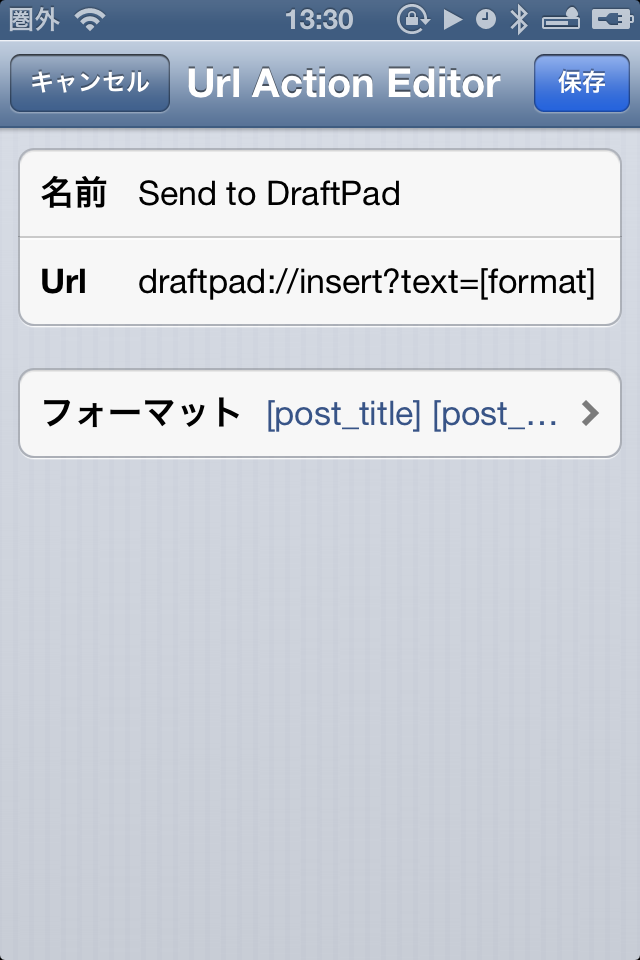
デフォルトのURLは、自身に新規投稿モードでインポートするURLスキームになっています。
(このURLスキームをそのまま実行すると、既存のエントリーをコピーして新規投稿画面を開くという動作になります)


Formatにはこちらの投稿構造体のフィールド(stringのみ)が指定可能です。
必要に応じて、適宜変更して下さい。
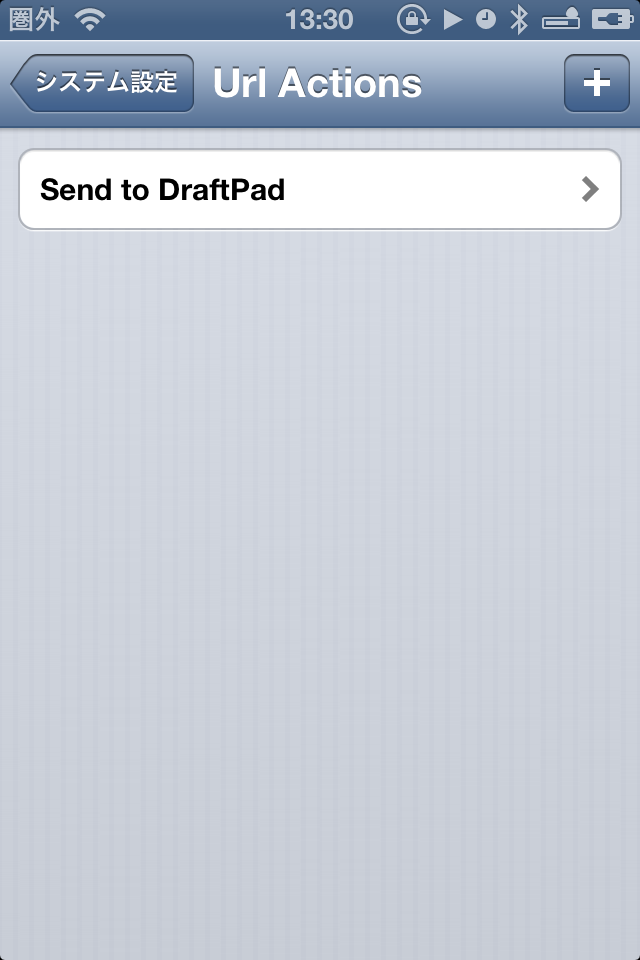
登録したURL Actionは一覧画面より呼び出し可能です。

via PressSync
このブログで…というか、はてなダイアリー時代から、飲食店のエントリーを書く際に@feelingplaceさん開発の「Tabelog2HTML」というブックマークレットを利用させてもらっています。
実は、このブックマークレットを呼び出す場合、私は「するぷろーら」というアプリを使っていたのですが、食べログの方の仕様が変わったのか、動作しなくなっているようでした。
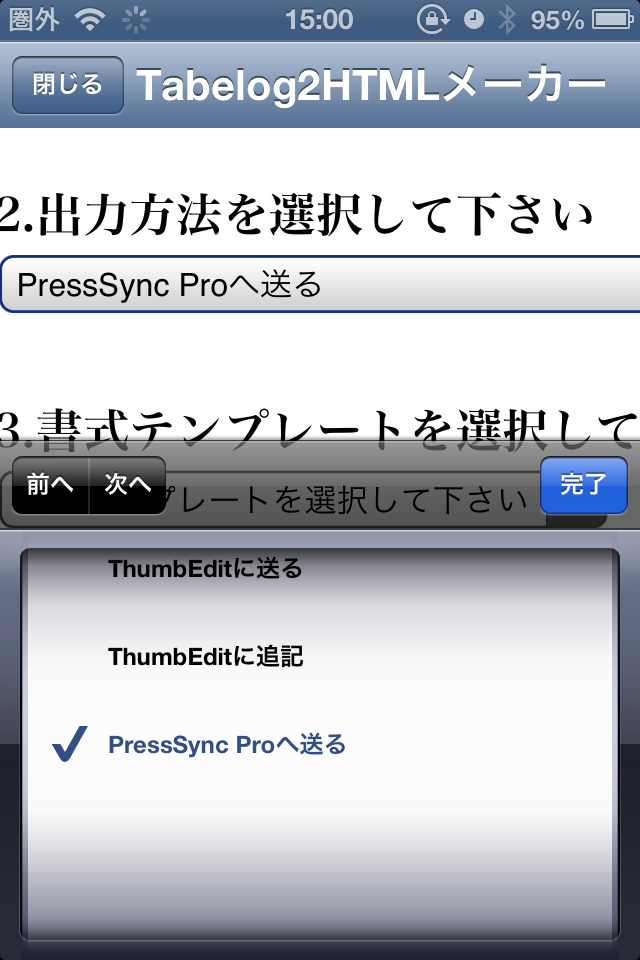
TLでTabelog2HTMLメーカーを修正されたという情報を見かけて、早速サイトに飛んで見たのですが、なんと!PressSyncにも対応して下さってる!ありがたや〜。

使い方はとても簡単で、食べログのお店のページをSafariで開いた状態で、登録したブックマークレットを呼び出すだけです。

数秒でブックマークレットがタグを構築してくれて、PressSyncにテキストを渡してくれます。

うーん、便利です。
PressSync作者としても、ブックマークレット利用者の一人としても、感謝するしかありませんw
via PressSync
昨日リリースした1.0.8に問題があったため公開を一時停止していましたが、先ほど審査が通りAppStoreに上がりました。
まだタイムラグでAppStoreで見えない状態かもですが、アップデート可能になり次第、アップデートしていただいて問題ありません。
ご不便をおかけしました。
今回の更新内容は
以上となります。
via PressSync
あろうことか、フリー版をPro版としてリリースしてしまったようです。
システム上、間違ったモジュールをUp出来ないようになっているはずなのですが、何処のプロセスで間違ったのか原因調査中です。
先ほど公開停止したところですので、まだ少しの間AppStoreでアップデート可能だと思いますが、アップデートしないようにお願いします。
ご迷惑をおかけしますm(_ _)m
via PressSync
私信の意味も込めてエントリーしておきます。
現バージョンには、IMGタグのsrcに画像サイズ(大)を指定すると、投稿画面のサムネイルをタップした時にクラッシュする不具合があります。
この不具合を修正しました。
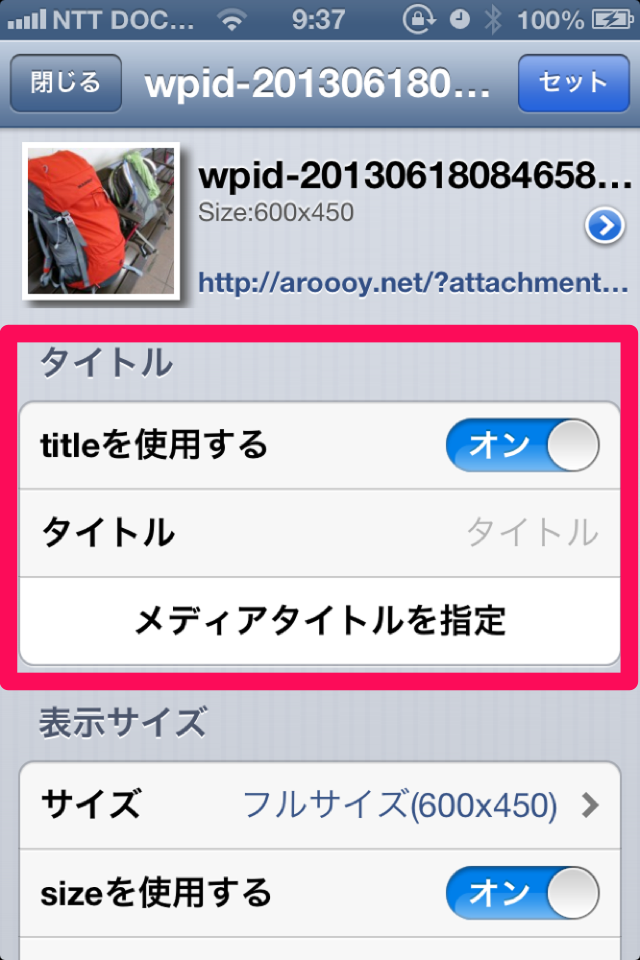
イメージタグ編集画面にてtitleタグを扱えるようにしました。

メディアタイトルを指定をタップすると、メディアに指定されているタイトルを引っ張ってくることが出来ます。
ここでちょっと微妙な問題が発生するのですが、PressSyncというかWordPressのAPIは画像投稿時にファイル名しか指定出来ません…
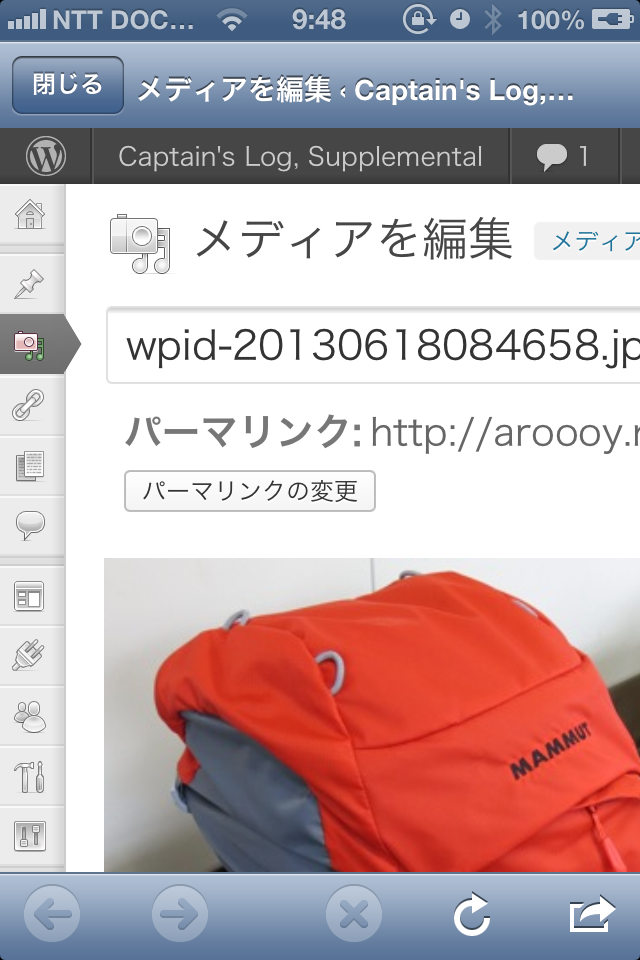
というわけで、アプリから該当画像のダッシュボードURLを開くメニューを追加しました。


ブラウザで更新を行った場合は、手動でメディアの同期(プルダウンリフレッシュ)を行ってください。
本来的にはAPIが対応してくれる事が望ましいのでですが出来ない事は仕方が無いので運用対処するしかない…けど極力オペレーションは減らしたいという意味で実装した機能になります。
以上
via PressSync
PressSyncはiHatenaSyncの派生アプリで地図系の機能も継承していたのですが、まだ未完成な部分があったので機能として公開していませんでした。
仕組みとしては純正のWordPressクライアントと同じで、カスタムフィールドに位置情報を持たせる形になっています。
以上

iPhone と iPad の両方に対応しています。
generated by PressSync on 2013年06月27日

iPhone と iPad の両方に対応しています。
generated by PressSync on 2013年06月27日
via PressSync
ログイン出来ない不具合を解決するために今まで幾つかの回避コードを実装しリリースしてきましたが、昨日、ログイン出来ない根本的原因が一つ判明しました。
ドメインのサブフォルダ内などにWordPressをインストールした時に「.htaccess」や、WordPressの一般設定画面にて、URLの微調整を行う事があると思うのですが、この操作により、APIが取得する対象ブログのルートURLの取得値がズレる事があるようです。
例えば「https://aroooy.net/wp」というフォルダがブログのルートURLなのにも関わらず、APIの取得値としは「https://aroooy.net/」と返ってきた場合、ログイン用のURLを「https://aroooy.net/wp-login.php」と間違って推定してしまうため自動ログインに失敗しているという状況です。
この現象は全てのユーザー様に起きているわけではなく、どのように設定するとこのような現象になるのかといった再現性は掴めていないのですが、PressSyncでログイン出来ないかたはPressSync以外に弊害が出る可能性があるので、一度設定を見直されてみては?と思います。
アプリ側の対応としましては、APIの戻り値は信じずに、「xmrpc.phpと同階層にwp-login.php」は存在する」という前提で、wp-login.phpの場所を決定するように修正します。
この不具合はVersion 1.0.6として昨晩iTunes connectに申請済みです。
ご不便をおかけしますが、いましばらくお待ちください。
via PressSync
月曜日のお昼ごろに公開したサンプルタグは、あまりにもやっつけ仕事だったので、ちゃんとしたのを作り直しました。
以下は曲とアルバムの両対応版のサンプルタグになります。
また価格などが取得できない場合は表示しない制御も加えています。
[crayon-51c8314b82604738675397/]
実行すると↓こんな感じになります。

