私信の意味も込めてエントリーしておきます。
不具合修正
現バージョンには、IMGタグのsrcに画像サイズ(大)を指定すると、投稿画面のサムネイルをタップした時にクラッシュする不具合があります。
この不具合を修正しました。
機能追加
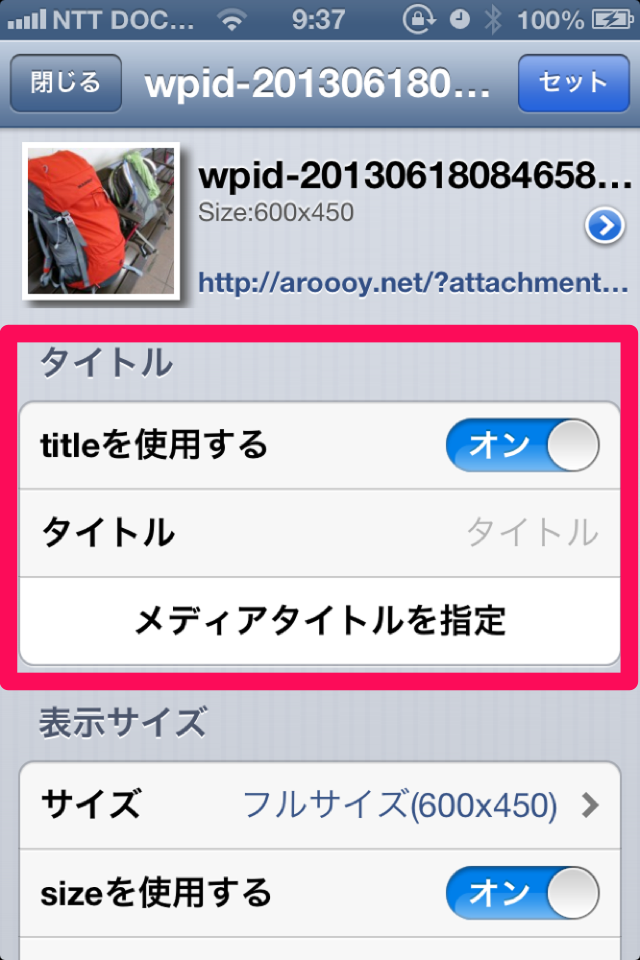
イメージタグ編集画面にてtitleタグを扱えるようにしました。

メディアタイトルを指定をタップすると、メディアに指定されているタイトルを引っ張ってくることが出来ます。
ここでちょっと微妙な問題が発生するのですが、PressSyncというかWordPressのAPIは画像投稿時にファイル名しか指定出来ません…
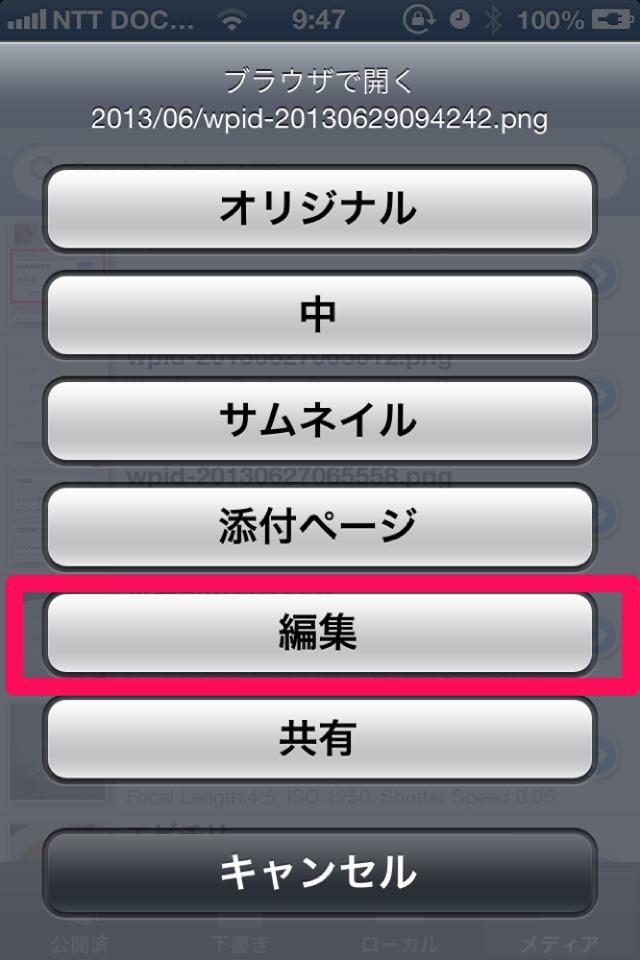
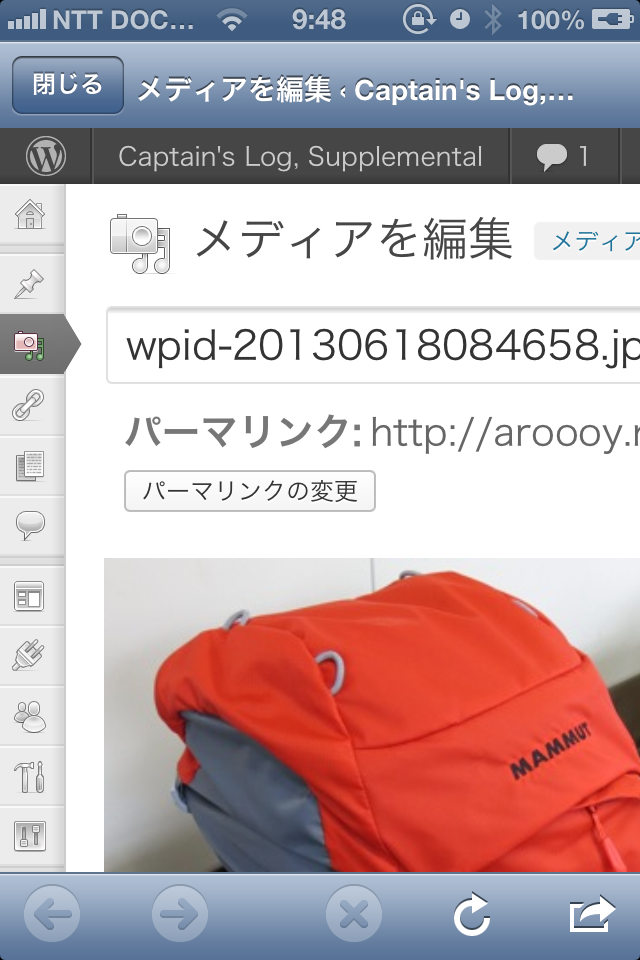
というわけで、アプリから該当画像のダッシュボードURLを開くメニューを追加しました。


ブラウザで更新を行った場合は、手動でメディアの同期(プルダウンリフレッシュ)を行ってください。
本来的にはAPIが対応してくれる事が望ましいのでですが出来ない事は仕方が無いので運用対処するしかない…けど極力オペレーションは減らしたいという意味で実装した機能になります。
以上
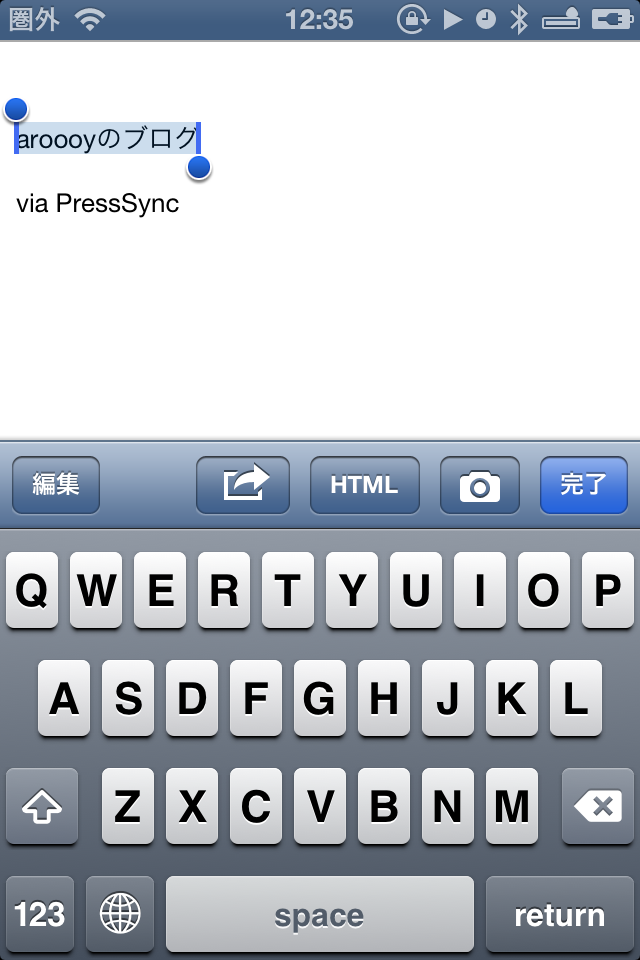
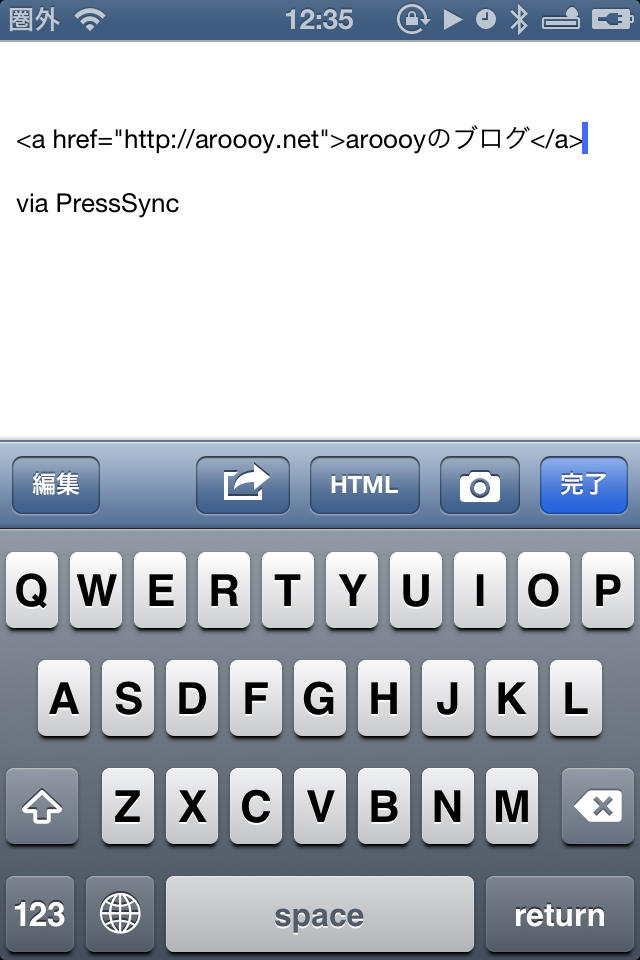
via PressSync